JavaScript でスマホゲームもいいけどメインの GTK+ もやらねば。
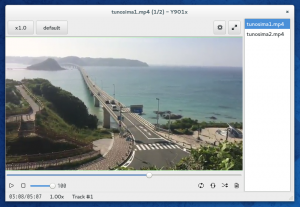
久々に Y901x の更新、ポーズからコマ戻しが上手くいく方法を見つけたので。
# self.player @ playbin
# self.settingwin @ My Setting
def set_next_frame(self, rate):
"""
1 frame up down (rate 1.0 or -1.0)
"""
if self.settingwin.direction != rate:
self.settingwin.direction = rate
self.set_playback_direction(rate)
event = Gst.Event.new_step(Gst.Format.BUFFERS, 1, 1.0, True, False)
self.player.send_event(event)
def set_playback_direction(self, rate):
"""
Change direction
"""
pos = self.player.query_position(Gst.Format.TIME)[1]
if rate >= 0.0:
self.player.seek(
rate,
Gst.Format.TIME,
Gst.SeekFlags.FLUSH | Gst.SeekFlags.ACCURATE,
Gst.SeekType.SET, pos,
Gst.SeekType.SET, -1)
else:
self.player.seek(
rate,
Gst.Format.TIME,
Gst.SeekFlags.FLUSH | Gst.SeekFlags.ACCURATE,
Gst.SeekType.SET, 0,
Gst.SeekType.SET, pos)
def on_play(self, widget, data=None):
if self.settingwin.direction == -1.0:
self.settingwin.direction = 1.0
self.set_playback_direction(1.0)
if self.player.get_state(1)[1] == Gst.State.PLAYING:
self.player.set_state(Gst.State.PAUSED)
else:
self.player.set_state(Gst.State.PLAYING)
逆転させる手続きを分離して send_event するだけだった。
GLib.idle_add とか色々試したのに実はこんなに簡単だった…
これなら関数を抜けるので逆転した後で 1 コマ移動ということになるのかな。
再生開始で正転に戻すのを忘れないようにと。
それと手段が全然解らず困り果てていたシークバー上のマウスホイール。
event.direction 引数が Gdk.ScrollDirection.SMOOTH になるのよ。
Gdk.ScrollDirection.UP, DOWN になる記事以外見当たらなかったし。
http://nullege.com/codes/show/src%40p%40i%40pitivi-HEAD%40pitivi%40utils%40widgets.py/1035/gi.repository.Gdk.ScrollDirection.UP/python
そういうことだったのか!
やっぱり GPL のコードを見たほうが圧倒的に参考になるね。
何も作品を作っていなさそうな人って何故勉強しているのか、日本人に多過ぎ。
def on_seek_scroll_event(self, widget, event):
"""
Mouse Wheel event
widget @ GtkScale
"""
delta = 0
if event.direction in [Gdk.ScrollDirection.UP, Gdk.ScrollDirection.RIGHT]:
delta = 1
elif event.direction in [Gdk.ScrollDirection.DOWN, Gdk.ScrollDirection.LEFT]:
delta = -1
elif event.direction in [Gdk.ScrollDirection.SMOOTH]:
unused_res, delta_x, delta_y = event.get_scroll_deltas()
if delta_x:
delta = math.copysign(1, delta_x)
elif delta_y:
delta = math.copysign(1, -delta_y)
if delta:
location = widget.get_value() - (delta * 10000000000)
if location > 0 and location < self.playinfo.duration:
self.set_play_position(location)
self.put_time_status(location)
これで約 10 秒送りなホイールスクロールが可能になった。
Fedora 20 でしか試していないけど多分 GNOME なら大丈夫だろう。
次バージョン早く出ないかなぁ、20 が安定しているからいいけど半年サイクルに慣れ過ぎた。