いつもの場所がいいと前回書いたけど、何故か今日は岐阜県某所へ。
ミソサザイとまだ水色な若いルリビタキのオスを見つけました。
えぇ本当に見つけましたよ、両方とも撮れませんでしたけど。
ミソサザイに至っては二回も撮り逃す、ボロボロな今日でありました。
ということで久々な Linux Mac ネタ。
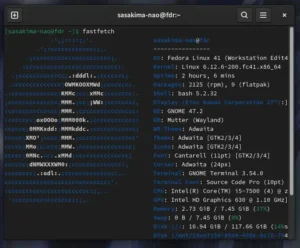
開発が終了したneofetchに代わるシステム情報表示ツール「fastfetch」を使ってみた。 | AAPL Ch.
あぁ、たまに見かけるスクリーンショットってコレだったのか。
たださ、Apple シリコンになった今の macOS でこれいる?
もれなく内蔵 GPU なんだし、メモリ量くらいか。
Linux なら有効だろうから Fedora に入れてみた。
dnf コマンドで普通に導入できました。
テーマやターミナルフォントまで表示してくれるのね。
Eizo ディスプレイを使っていることまで、場合によっては便利。
はみ出した部分はリダイレクトさせればと思ったけど。
[ESC] の所は 0x1B なのでエディタによって表示が変わるかも。
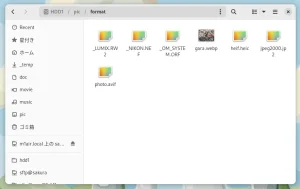
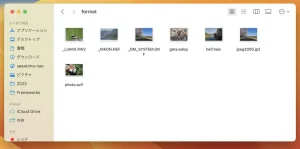
で、GNOME 標準機能でもここまで表示できるんですけど。
こっちはマザーボードまで表示してくれるぞ、意味あるかは置いておいて。
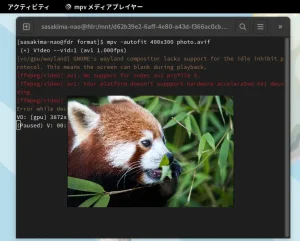
いや、こんな古いマシンでも 4K 動画が見られる Linux って素晴らしい。
まあ写真編集や動画編集の重たい処理は全部 M1 Mac でやっていますけど。
てか Linux で写真編集する人いない、フリしている輩ならいそうだけど。
フリーの RAW 現像アプリでメーカー純正より綺麗に現像なんて不可能です。
今や一部を除いて「フリーソフト?プッw」となってしまった感じ。