そういえば 2022.12.15 で Atom がアーカイブになる。
Gedit も GNOME には含まれなくなり 3 で止まる。
筆者愛用のテキストエディタが両方とも終焉を迎えることに。
Gedit はまだ大丈夫だけど Atom はそろそろ乗り換え先を探さないと。
macOS 用のテキストエディタを色々試した時期があったけど。
当時は Atom 以外は全部気に入らなかったんだよな。
VScode が何故人気があるのか解らない、イライラするだけだろアレ。
他もなんか文化の違いに馴染めず Gedit のように使える Atom に。
それとできればプラグインではなくスクリプトで拡張したいのよ。
Sublime Text もその時に試したけれど使い方がよく解らなかった。
突っ込んで使ってみたら気に入るかもしれん、今 v4 になっているのね。
dmg ではなく app での配布なのか。
/Applications に移動して command+o、なんか久々。
初回はやっぱり許可が必要、以降は普通に使える。
てか起動が早い、いや Atom が遅いだけなんだけど。
? Sublime Text 4 の日本語化とおすすめパッケージ – Qiita
で日本語化。
*.jp をコピーは「フォルダに新規ターミナル」を使って。
cp *.jp ../Default/
末尾の jp を外すには Default に移動して。
for name in *.jp; do; mv $name ${name%.jp}; done
プログラミングのために使う人ならこれくらい打てよってね。
いや、しょぼいシェルの Linux や Windows の人は知らんけど。
bash zsh どっちでも使えます。
日本語化できたので基本入力を試してみる。
command+s や command+c は macOS デフォルトどおりだな。
command+← はインデントの先頭にジャンプがデフォルト、よし。
全部ウインドウを閉じてもアプリは終了しない、macOS では当然。
再起動で前回開いていた書類を開くのは流行なのか?
F7 でカタカナ変換ができない、何か競合しているのか?
fn+← が行頭ではなく先頭になる、command にすればいいんだけど。
行の入れ替えは command+control+↓ ではなく option+↓ にしたい。
新規タブが command+n なのはそろそろ受け入れようかな。
JavaScript だとコード保管をするのね。
VScode ほどウザくない、でもやっぱり邪魔だなぁ。
それよりも、閉じ括弧の自動保管はマジでやめてくれ!
html や php を開いて pre と打ち込んで tab キー。
おぉスニペットがデフォルトで有効なのか、後は追加だな。
残念ながらモードラインはデフォルトでは未対応だけど。
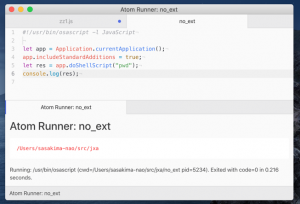
#!/usr/bin/osascript
のシバンがあれば Apple Script と拡張子無しでも認識。
-l オプションで JXA を見分けるまではしてくれなかった。
そんなことよりこれですよ、command+b で。
筆者が Gedit や Atom でカスタムしていることがデフォルトで。
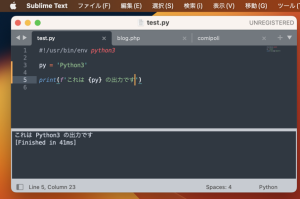
Python としか書いていないけど Python3 で動きますね。
ただしシバンを読み取って実行しているわけではないみたい。
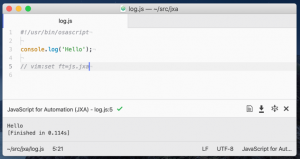
JXA は実行できなかった、手段はあるみたいなので探す。
以上日本語化のみでデフォルト状態での雑感。
Sublime Text ってこんなに凄かったのか!
いや多分大多数の人とは気にする部分が違うと思いますけど。
70$ 払うかどうかはカスタムを試してから。