いいかげんに HTML5 の勉強をやろうとこんなムックを買ってきた。
月刊誌である日経ソフトウエアでの記事をまとめたものらしい。
ココの月刊誌自体は未だに WindowsForm だとか寒い記事ばかりだがムックはあなどれない。
私が普通にアプリを作れるようになったキッカケも以下のムックのおかげだ。
Windows徹底理解 | PaePoi
ヘタにぶ厚い解説本を買うよりムックのほうが不要な解説が少ない所がいいね。
記事のコードも以下から落として利用できるから楽チン。
ダウンロード – 日経ソフトウエア ダウンロード:ITpro
とりあえずイントロダクションを試す。
コードのダウンロードは 2011/01 なのね、最後のページに書いていた。
もう LHA 配布は消した方が…とにかく tr1101.zip を落として展開。
meta charset=”utf-8″ を推しておいて readme.txt は Shift-JIS とかヤメてくれ!
Linux では普通に開くと文字化けするっつーの、UTF-8 に BOM を付けていないのは評価する。
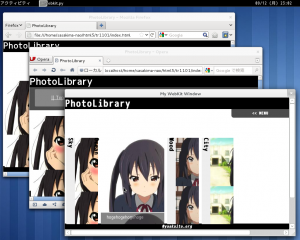
画像は自分で用意しなきゃダメか、まどかばかりじゃアレだからあずにゃんを用意した。
Opera で試したけどアニメーションしないんだが…
ってよく見たらこの CSS の -webkit-transition って WebKit 専用じゃんかよ。
何故か mozilla のページで見つかった。
Opera は -o- Firefox は -moz- のプリフィクスが必要、IE はまだ無い。
Linux てか Fedora 上で試すから IE が使えないのでどうでもいいけど。
とにかく style.css に以下の感じで適所に追記する。
-webkit-transition: 0.2s linear; -o-transition: 0.2s linear; -moz-transition: 0.2s linear;
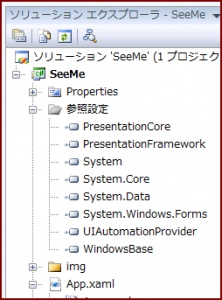
WebKit のブラウザは入れていないけどライブラリはあるから PyGI で作る。
PyGtk で作るのとほぼ同じでイケた、Gtk.PolicyType に気おつけて。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
import sys
from gi.repository import WebKit, Gtk, Gio
# Rewrite Your HTML5 File URI
HTML_URI = "file:///home/sasakima-nao/html5/tr1101/index.html"
class WebKitWindow(Gtk.Window):
"""
WebKit PyGi Version
from Fedora 15 x86_64
"""
def __init__(self):
# Window
Gtk.Window.__init__(self)
self.resize(800, 480)
self.set_title("My WebKit Window")
# WebKit
w = WebKit.WebView()
w.load_uri(HTML_URI)
# ScrollWindow
sw = Gtk.ScrolledWindow()
sw.set_policy(Gtk.PolicyType.AUTOMATIC, Gtk.PolicyType.AUTOMATIC)
# add
sw.add(w)
self.add(sw)
self.show_all()
class App(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(
self,
application_id="apps.test.webkit",
flags=Gio.ApplicationFlags.FLAGS_NONE)
self.connect("activate", self.on_activate)
def on_activate(self, data=None):
l = self.get_windows()
if l:
return
w = WebKitWindow()
w.set_application(self)
if __name__ == "__main__":
app = App()
app.run(sys.argv)
上記と Firefox 6.0 と Opera 11.51 で index.html を表示
よしよし、ドレでもアニメーションするようになった。
Linux でも全然イケるようです。