本日は休日出勤無しだが雨、野鳥撮影ヤメにしてプログラミングでも。
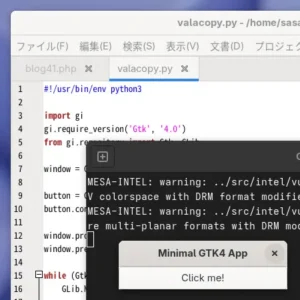
とりあえず Adw.AlertDialog を試しに書いてみることにした。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
gi.require_version('Adw', '1')
from gi.repository import Gtk, Adw
class Win(Adw.ApplicationWindow):
'''
Gtk.ApplicationWindow is Gtk-CRITICAL
Widget of type “AdwAlertDialog” already has an accessible role of type “GTK_ACCESSIBLE_ROLE_GENERIC”
'''
def __init__(self, a):
# Set Adwaita Style
manager = Adw.StyleManager.get_default()
manager.set_color_scheme(Adw.ColorScheme.DEFAULT)
# init
Adw.ApplicationWindow.__init__(self, application=a)
vbox = Gtk.Box(orientation=Gtk.Orientation.VERTICAL)
# Header
title = Adw.WindowTitle(title='test')
header = Adw.HeaderBar(title_widget=title)
vbox.append(header)
for s in ('Simple', 'Yes No', 'Vertical'):
# Button
button = Gtk.Button(label=s)
button.connect('clicked', self.on_button_clicked, s)
vbox.append(button)
# self
self.set_content(vbox)
self.set_default_size(600, 500)
def on_button_clicked(self, button, text):
match text:
case 'Simple':
alert = Adw.AlertDialog(body='Same for ESC')
alert.add_response('close', 'OK')
alert.present(self)
case 'Yes No':
alert = Adw.AlertDialog(body='Close to the Edge')
# add_responces is no...
alert.add_response('close', 'No')
alert.add_response('yes', 'Yes')
alert.set_response_appearance('yes', Adw.ResponseAppearance.SUGGESTED)
alert.choose(self, None, self.on_dialog_responce)
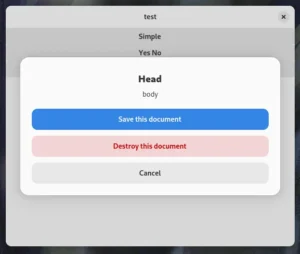
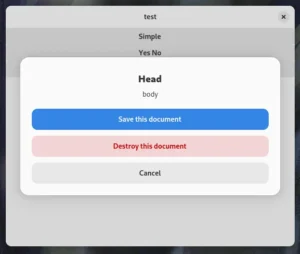
case 'Vertical':
alert = Adw.AlertDialog(heading='Head', body='body', prefer_wide_layout=True)
alert.add_response('close', 'Cancel')
alert.add_response('no', 'Destroy this document')
alert.add_response('ok', 'Save this document')
alert.set_response_appearance('ok', Adw.ResponseAppearance.SUGGESTED)
alert.set_response_appearance('no', Adw.ResponseAppearance.DESTRUCTIVE)
alert.choose(self, None, self.on_dialog_responce)
case _:
alert = Adw.AlertDialog(body='???')
alert.add_response('close', 'ok')
alert.present(self)
def on_dialog_responce(self, alert, res):
text = alert.choose_finish(res)
match text:
case 'ok':
print('Saved')
case 'no':
print('Discarded')
case 'yes':
print("You're a fan of Yes")
case 'close':
print('Oh my good!')
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()

Gtk.ApplicationWindow から呼び出ししても普通に動くんだけど。
Gtk-CRITICAL エラーを stdout に吐くのを気にしなければ、ですけど。
素直に Adw.ApplicationWindow から呼び出したほうが無難。
それと呼び出し Window より Dialog のほうが大きいと Warning になる。
ボタンは基本が横並びで横幅がはみ出しする場合は自動的に縦並びになる。
強制縦並びにしたければ prefer-wide-layout プロパティで可能。
id の文字列は日本語でも使えた、Python だからかもだけど。
外国人も検索で来るかもだからここでは英語にしましたけど。
Adw.MessageDialog 同様に Widget を載せることもできる。
gnome-text-editor で変更破棄すればどんな感じなのかは見れます。
Adw も洗練された Widget という謳い文句らしくなってきましたね。
というのを Kate というダサい Qt のエディタで書いているのがなんとも。
gnome-text-editor に拡張機能付けてくれないかなぁ、見た目はいいのに。
スニペットのショートカット挿入と html のエスケープ機能だけでもいいのに。