Node.js って令和になってから全然話題にならないよね。
と思っていたら v20 になっていた。
Node.js ? Run JavaScript Everywhere
ちょっとまて、require は import に変わっていたの?
拡張子が mjs みたいなんですけど、これ何だ?
CJS, UMD, ESMとは?その違い。 | milestones
変わったのではなく標準に合わせて拡張したってことみたい。
でもトップページが ESM ってことは今後はこっちを使えなんだろうな。
ちなみに以下のコードを書いた時はたしか v6 だか v8 だったような。
標準である import に合わせたのは Gjs だけじゃなかったのね。
JXA は Apple がやる気ゼロだから今後も放置だろうけど。
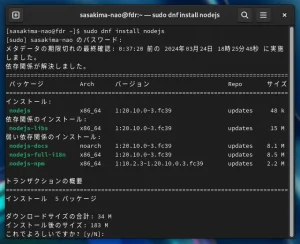
書き換えしなきゃ、使わないと解っているけど確認のため導入。
うん Fedora 29 の dnf も v20 ですね。
とりあえず readline を試してみよう。
Readline | Node.js v21.7.1 Documentation
スイッチを CJS から ESM に切り替えると import のコードに変わる。
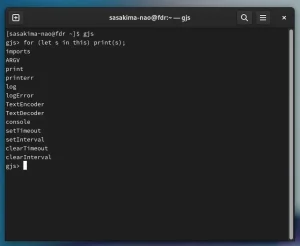
モジュール変数は UpperCamelCase 推奨だったけど小文字推奨に変わった?
無名関数ではなく promises を使えなの?とにかく書いてみる。
#!/usr/bin/env node
/** CJS
const readline = require('readline');
const tty = require('tty');
let rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
terminal: false
});
let [prpt, prefix] = tty.isatty(0) ? ['何か入力して return :', '端末入力'] : ['', 'パイプ'];
rl.question(prpt, (line)=> {
console.log(`${prefix}から ${line} が渡されました`);
rl.close();
});
*/
// ESM (extention as 'mjs')
import * as readline from 'node:readline/promises';
import * as tty from 'node:tty';
import { stdin as input, stdout as output } from 'node:process';
let rl = readline.createInterface({ input, output, terminal:false });
let [prpt, prefix] = tty.isatty(0) ? ['何か入力して return :', '端末入力'] : ['', 'パイプ'];
let line = await rl.question(prpt);
console.log(`${prefix}から ${line} が渡されました`);
rl.close();
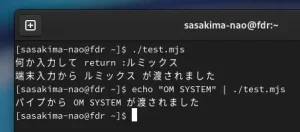
test.mjs
拡張子は mjs にしないと動かなかった。
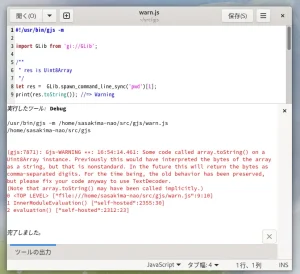
Gjs は -m オプションだけど合わせてくるかな。
シバンを書いても問題なく動作しますね。
ぶっちゃけ ESM でも process は import せず使えるし無名関数でも動く。
とはいえ公式サンプルががこうなので今後はこうさせたいのだろうと思う。
promises を使うと上級者って感じでかっこいい、ような気がする。
もう少し調べて四月までに tips ページは書き換えよう。