今回は方向転換、弾いたボールが画面端に当たると跳ね返るように。
最初は +- で振り分けラジアン値を 90 度分回転させればいいだろうと考えた。
全然違った、10 度で右端にぶつけると 160 度で跳ね返らないとおかしいわけで。
次にまんまマイナスにするという思い付きをやってみた。
上下は上手くいくけど左右は吸い込まれる、なんだこれ?
他に何をやったか忘れたけど今度は上下だと当たった角度で戻って来る等々。
とりあえず X 軸、又は Y 軸で反転させればいいと思いついたけど処理方法が…
ということで [軸 反転 Math.PI] みたいなワードで検索検索!
コレもそのものズバリを見つけてしまった、言語は違うけど。
7. キャラクターの速度と進行方向を指定するようにする方法の実際のコードの質問。 – Yahoo!知恵袋
つまり X 軸と Y 軸で別々に処理する必要があるってことか。
そりゃそうだ、同時に当たる場合だってあるわけで。
// X軸反転
if (X座標 < 0 || X座標 > width)
ラジアン = Math.PI - ラジアン;
// Y軸反転
if (Y座標 < 0 || Y座標 > height)
ラジアン = -ラジアン;
三角関数はあんまり関係なかった…
しかしこれまた「ホンマカイナ」と思うほど単純。
実際にはどうなのか、オフセットがあるのでソレを考慮して。
どさくさで今後操作ツールバーを置く位置に戻るボタンを配置等して。
コードが更に長くなってワケワカになる前に定数を定義なんかもして、etc…
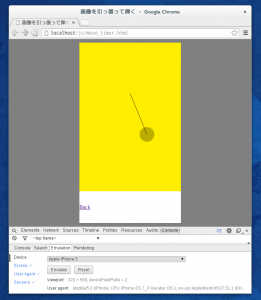
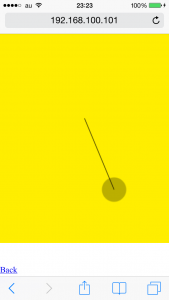
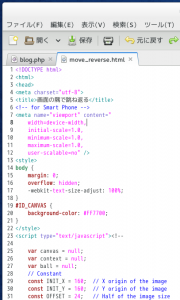
ということで、動作が判りやすいように5秒動くようにしたサンプル。
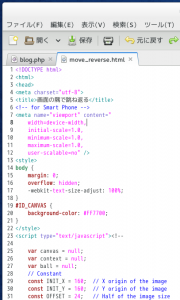
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画面の隅で跳ね返る</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<style>
body {
margin: 0;
overflow: hidden;
-webkit-text-size-adjust: 100%;
}
#ID_CANVAS {
background-color: #FF7700;
}
</style>
<script type="text/javascript"><!--
var canvas = null;
var context = null;
var ball = null;
// Constant
const INIT_X = 160; // X origin of the image
const INIT_Y = 160; // Y origin of the image
const OFFSET = 24; // Half of the image size
const INTERVAL = 20; // n/1000 ms
const LENGTH = 10; // Distance the image moves
const COUNT = 250; // INTERVAL*n ms
// struct
var ballData = function() {
this.timer_id = -1;
this.timer_count = 0;
this.x = 0;
this.y = 0;
this.rotation = 0;
}
var BallData = new ballData();
/*
* Event Handler
**/
var onBallTouchStart = function(e) {
e.preventDefault();
}
var onBallTouchMove = function(e) {
if (BallData.timer_id == -1) {
context.clearRect(0, 0, canvas.width, canvas.height);
BallData.x = e.touches[0].pageX;
BallData.y = e.touches[0].pageY;
context.beginPath();
context.moveTo(INIT_X, INIT_Y);
context.lineTo(BallData.x, BallData.y);
context.stroke();
moveBall(BallData.x, BallData.y);
}
}
var onBallTouchEnd = function(e) {
if (BallData.timer_id == -1) {
BallData.rotation = Math.atan2(BallData.y - INIT_Y, BallData.x - INIT_X)
BallData.timer_count = COUNT;
BallData.timer_id = setInterval(onTimer, INTERVAL);
}
}
/*
* Timer Handler
**/
var onTimer = function() {
if (BallData.timer_count > 0) {
// Change rotation
if (BallData.x < OFFSET || BallData.x > canvas.width - OFFSET)
BallData.rotation = Math.PI - BallData.rotation;
if (BallData.y < OFFSET || BallData.y > canvas.height - OFFSET)
BallData.rotation = -BallData.rotation;
// Move Image
BallData.x -= Math.cos(BallData.rotation) * LENGTH;
BallData.y -= Math.sin(BallData.rotation) * LENGTH;
moveBall(BallData.x, BallData.y);
BallData.timer_count--;
} else {
clearInterval(BallData.timer_id);
BallData.timer_id = -1;
context.clearRect(0, 0, canvas.width, canvas.height);
moveBall(INIT_X, INIT_Y);
}
}
/*
* Function
**/
var moveBall = function(x, y) {
ball.style.left = x - OFFSET + "px";
ball.style.top = y - OFFSET + "px";
}
/*
* Initialize
**/
var init = function() {
if (window.TouchEvent) {
canvas = document.getElementById("ID_CANVAS");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight - 30;
context = canvas.getContext("2d");
ball = document.getElementById("ID_BALL");
ball.addEventListener("touchstart",onBallTouchStart);
ball.addEventListener("touchmove",onBallTouchMove);
ball.addEventListener("touchend",onBallTouchEnd);
moveBall(160, 160);
// Back Button
var back = document.getElementById("ID_BACK");
back.style.top = canvas.height + "px";
back.addEventListener("touchend", function() {
document.location = ".";
});
}
}
//-->
</script>
</head>
<body onLoad="init()">
<canvas id="ID_CANVAS"></canvas>
<img id="ID_BALL" src="ball.png" style="position:absolute">
<img id="ID_BACK" src="back.png" style="position:absolute">
</body>
</html>
画面の隅で跳ね返る
本当にコレで想定どおりな動作になった。
次は途中に障害物を置いてソレに当たると破壊し跳ね返るように、かな。
おまけで、Gedit マジでコードが見易すぎて泣ける。
というか SyntaxHighlighter だとコメントになって見辛いよね。

HTML, CSS, JavaScript 部をデフォルトで完全分離し色分けするって凄いと思う。
iPhone 同様にカスタマイズの豊富さより作りの良さを求める人にはもってこい。
流石に -webkit-text-size-adjust 等は色分け登録されていないけどさ。