Cocoa にて GNOME アプリの GtkHeaderBar を再現したい。
ようするに Safari のタイトルバーみたいにボタンを置きたい。
GNOME は完全に専用 widget だけど Cocoa ではどうやっているのだ?
調べてみるとアレは実は単なる NSToolbar だ。
配置してタイトルバーを消す設定にすると勝手にタイトルバー化。
よしやってみよう、と探しても Xcode で扱う手段しか見つからない。
えっと Xcode は否定しないけど、皆 Xcode の使い方ばかり覚える方向になっていない?
Visual Studio 使いをソレで笑っていたけど macOS 屋もたいして変わらなかった。
NSToolbarDelegate – AppKit | Apple Developer Documentation
つぎはぎだらけの情報で作り方をまとめると。
NSToolbarDelegate は必須。
Configuring a Toolbar の項目は全部 override 必須。
NSToolbarItem は NSToolbarDelegate 内で作る。
NSToolbarItem の view には NSButton, NSTextField 等を指定できる。
NSLabel なんて無いから NSTextField を使う。
右寄せや中央配置には NSToolbarFlexibleSpaceItemIdentifier を使う。
NSToolbarDelegate の関数名は合体せずそのまんま書く。
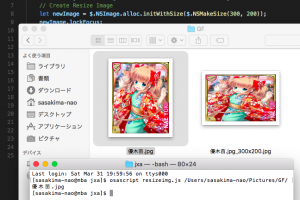
実際の作り方はコードで。
#!/usr/bin/osascript
ObjC.import("Cocoa");
ObjC.registerSubclass({
name: "ToolbarDelegate",
protocols: ["NSToolbarDelegate"],
methods: {
"toolbarAllowedItemIdentifiers:":{
types: ["id", ["id"]],
implementation: (toolbar)=> {
return $([]);
}
},
"toolbarSelectableItemIdentifiers:":{
types: ["id", ["id"]],
implementation: (toolbar)=> {
return $([]);
}
},
"toolbarDefaultItemIdentifiers:":{
types: ["id", ["id"]],
implementation: (toolbar)=> {
console.log("toolbar Default");
return $.NSArray.arrayWithObjects(
$("OPEN"),
$.NSToolbarFlexibleSpaceItemIdentifier,
$("TITLE"),
$.NSToolbarFlexibleSpaceItemIdentifier,
$("LR"),
$("RIGHT")
);
}
},
"toolbar:itemForItemIdentifier:willBeInsertedIntoToolbar:": {
//types: ["id", ["id", "id", "bool"]],
implementation: (toolbar, itemIdentifier, flag)=> {
console.log(itemIdentifier.js);
let item = $.NSToolbarItem.alloc.initWithItemIdentifier(itemIdentifier);
if (itemIdentifier.isEqualToString($("OPEN"))) {
item.view = openButton;
} else if (itemIdentifier.isEqualToString($("TITLE"))) {
item.view = label;
} else if (itemIdentifier.isEqualToString($("LR"))) {
item.view = lrButton;
} else if (itemIdentifier.isEqualToString($("RIGHT"))) {
item.view = thumbButton;
}
return item;
}
}
}
});
// buttons Delegate
ObjC.registerSubclass({
name: "ToolButtonDelegate",
methods: {
"onToolButtonClicked": {
types: ["void", ["id"]],
implementation: (button)=> {
label.stringValue = button.title;
}
}
}
});
let appDelegate = $.ToolButtonDelegate.new;
/**
* ToolBar Item
*/
// open
let openButton = $.NSButton.alloc.initWithFrame($.NSMakeRect(10, 10, 60, 40));
openButton.title = "Open";
openButton.bezelStyle = $.NSRoundedBezelStyle;
openButton.target = appDelegate;
openButton.action = "onToolButtonClicked";
// title
label = $.NSTextField.alloc.initWithFrame($.NSMakeRect(10, 10, 300, 20));
label.drawsBackground = false;
//label.bordered = false;
label.editable = false;
label.selectable = false;
label.stringValue = "Title";
// L/R
let lrButton = $.NSButton.alloc.initWithFrame($.NSMakeRect(10, 10, 60, 40));
lrButton.title = "L<-R";
lrButton.bezelStyle = $.NSRoundedBezelStyle;
lrButton.buttonType = $.NSPushOnPushOffButton;
lrButton.target = appDelegate;
lrButton.action = "onToolButtonClicked";
// thumbnail
let thumbButton = $.NSButton.alloc.initWithFrame($.NSMakeRect(10, 10, 60, 40));
thumbButton.image = $.NSImage.imageNamed($.NSImageNameIconViewTemplate);
thumbButton.bezelStyle = $.NSRoundedBezelStyle;
thumbButton.target = appDelegate;
thumbButton.action = "onToolButtonClicked";
/**
* ToolBar
*/
let toolbar = $.NSToolbar.alloc.initWithIdentifier($("ToolbarTest"));
//toolbar.allowsUserCustomization = true;
//toolbar.autosavesConfiguration = true;
toolbar.delegate = $.ToolbarDelegate.new;
/**
* Window
*/
let window = $.NSWindow.alloc.initWithContentRectStyleMaskBackingDefer(
$.NSMakeRect(0, 0, 600, 400),
$.NSTitledWindowMask
| $.NSClosableWindowMask
| $.NSMiniaturizableWindowMask
| $.NSResizableWindowMask,
$.NSBackingStoreBuffered,
false
);
window.orderFrontRegardless;
// Like a GtkHeaderBar
window.titleVisibility = 1;
window.toolbar = toolbar;
/**
* Application
*/
let app = $.NSApplication.sharedApplication;
app.setActivationPolicy($.NSApplicationActivationPolicyRegular);
app.mainMenu = function() {
const mainMenu = $.NSMenu.new;
const itemApp = $.NSMenuItem.new;
const menuApp = $.NSMenu.new;
itemApp.submenu = menuApp;
mainMenu.addItem(itemApp);
menuApp.addItem($.NSMenuItem.alloc.initWithTitleActionKeyEquivalent("Quit", "terminate:", "q") );
return mainMenu;
}();
app.run;

LR ボタンを右に移したけどほぼ同じタイトルバーのできあがり。
JXA だけで作れることは証明できた。
toolbar:itemForItemIdentifier:willBeInsertedIntoToolbar:
の types はコレでいいと思うんだけど何故かエラー。
コメントアウトしても動くのでこれでいいや。
allowsUserCustomization 等を true にするとカスタムできる。
ツールバーを指二本タップで出る奴、って筆者は今まで知らなかったぞ!
だって mac ではボタンなんてほとんど使わないモン。
Dock ですら邪魔なので全部消して一番小さく設定しているくらい。

Toolbar は何のアプリかを一眼で見分ける目印、って感じ。
TextEdit.app と見た目が同じじゃつまんないもんね。