今回は JXA にて画像のリサイズと保存。
(旧) Cocoaの日々: キャプチャ画像を縮小して保存する
Cocoa は他の OS のグラフィック(デバイス)コンテキストと違っていて
現在フォーカスがあるグラフィックコンテキストに描写する、という手法。
つまり NSImage に NSImage をリサイズして描写するってことみたい。
NSDictionary を作るのが面倒だなぁ。
変換で楽したいし NSImageCompressionFactor は調べると NSString だし。
ってことで。
ObjC.import("Cocoa");
console.log($.NSImageCompressionFactor.js);
//=> NSImageCompressionFactor
まんまカヨ!
クオリティは 1.0 が最高値みたい
筆者はいつものように GIMP に合わせて 0.85 にしてみる。
ということでこんなコードになりました。
#!/usr/bin/osascript
ObjC.import("Cocoa");
function run(argv) {
let srcImage = $.NSImage.alloc.initWithContentsOfFile(argv[0]);
// Create 300x200 Image
let newImage = $.NSImage.alloc.initWithSize($.NSMakeSize(300, 200));
newImage.lockFocus;
$.NSGraphicsContext.saveGraphicsState;
$.NSGraphicsContext.currentContext.setImageInterpolation($.NSImageInterpolationHigh);
srcImage.drawInRectFromRectOperationFraction(
$.NSMakeRect(0, 0, 300, 200),
$.NSZeroRect,
$.NSCompositeSourceOver,
1.0);
$.NSGraphicsContext.restoreGraphicsState;
newImage.unlockFocus;
// JPEG Write;
let bmp = $.NSBitmapImageRep.imageRepWithData(newImage.TIFFRepresentation);
bmp.alpha = false;
let prop = $({"NSImageCompressionFactor": 0.85});
let data = bmp.representationUsingTypeProperties($.NSJPEGFileType, prop);
data.writeToFileAtomically($(`${argv[0]}_300x200.jpg`), true);
}
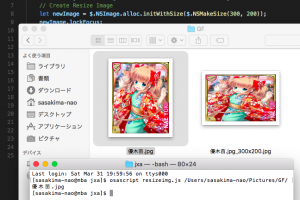
prop の値を変更すると画像のサイズと画質が変わるのが確認できた。
これでサムネイル選択の作成に取りかかれる、最大の難関みたいな気がするけど。