GNOME の JavaScript 実装は seed と gjs がある。
seed は WebKit の Javascript エンジン。
gjs は Spidermonkey(Firefox) の Javascript エンジン。
であるようだ。
一応書くと Google Chrome のエンジンは V8 なので違います。
ようするに普通に WebKit を GNOME で使うと Seed を利用するということかな。
Python with GTK+3 WebKit Browser 2 | PaePoi
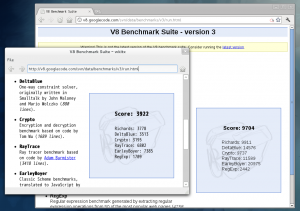
試しに以前作った上記と Google Chrome で V8 ベンチをやってみる。
V8 Benchmark Suite
V8 はやはり早い、圧倒的な差があるのね。
まあそれはよくて、Seed なら imports が使えるはず。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GtkWindow</title>
<script>
function test() {
try {
var Gtk = imports.gi.Gtk;
}
catch(e) {
alert(e);
}
}
</script>
</head>
<body>
<input type="button" onclick="test()" value="Test">
</body>
</html>
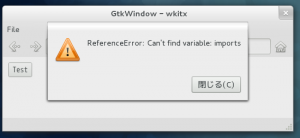
ダメじゃん、ということで。
Blogging in the wind: WebKit: Extending Javascript – Seed (V)
こんなページを見つけた。
これは面白そうだ、ヘッダを揃えてビルドしてみよう。
webkitgtk-devel, seed-devel を入れればいいかな。
環境が揃ったのでビルド、問題なく実行ファイルが作成された。
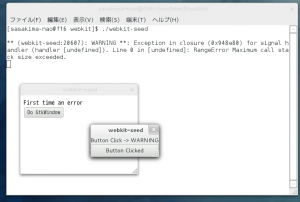
ということで、GtkWindow を作成する HTML5 ファイルを読み込ませてみる。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GtkWindow</title>
<script>
var on_clicked = function() {
//
};
function create() {
try {
var Gtk = imports.gi.Gtk;
Gtk.init (null, null);
var gtkwin = new Gtk.Window();
gtkwin.signal.hide.connect(Gtk.main_quit);
var label = new Gtk.Label({label:"Button Click -> WARNING"});
var button = new Gtk.Button({label:"Button Clicked"});
button.signal.clicked.connect(on_clicked);
var vbox = new Gtk.VBox();
vbox.pack_start(label);
vbox.pack_start(button);
gtkwin.add(vbox);
gtkwin.show_all();
Gtk.main()
}
catch(e) {
alert(e);
}
}
</script>
</head>
<body>
<div>First time an error</div>
<input type="button" onclick="create()" value="Do GtkWindow">
</body>
</html>
ボタンの初回クリックで例外を吐く。
けど2回めからは問題なく GtkWindow が作成された。
body.onLoad() で imports なんかも試してみたが同じだった。
それよりシグナルのハンドラがうまくいかない。
RangeError って意味がよく解らないんですけど…
Seed の例外は何が悪いのかが PyGI より理解し辛いのが難点だよな。
うーイマイチだ。
でもとにかくコレで WebKit から imports が使えることは解った。
利用場面があるかどうかは別の話として。