梅雨です、野鳥の季節も終わったし休日は曇りか雨ばかり。
いやこんな時期だからこそ新たなことをやるべきか。
ということで LUMIX G99 を久しぶりに。
そしてイマイチ使いこなせていない 60mm マクロ一本勝負。
その前に。
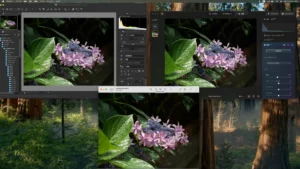
純正の Sylkypix と Luminar Neo と Preview.app 比較。
Luminar Neo は露出が 0.5 段明るいだけで色はほぼ同じだな。
OM 機だと結構差があるけど、iFinish なんて再現不可能ですし。
Lumix なら RAW 現像は Luminar Neo だけでもいいかな。
てか Preview.app 完璧かよ、弄らないならコレだけで完結可能。
ということでモンシロチョウ、露出 -2 で撮影し RAW 現像で戻す。
毎度の技で曇りでも iso200 を確保して 1/2000 秒イケますね。
マクロレンズらしくガチで寄ってみる。
マクロ撮影って被写界深度がカミソリレベルに薄くなるよね。
小雨の後に数分だけ太陽が、その間にガクアジサイををば。
縮小しただけ、LUMIX ってほんと撮って出しでも綺麗だよね。
しかしフルサイズ換算 120mm って中途半端かなと思ったけど。
Nikon Plena が 135mm で同じくらいだ、中望遠としても使えるね。
関係ないけど新型 OM-5 があまり変わっていないとか見かけるけどさ。
G99 なんて SSWF 無しとか退化しながら売られ続けているんだぞい。
4K フォトなんて評判が悪すぎなのかメーカーの説明から消えているし。
そんなんでもレンズ次第でこんなだぜ、入門機はあれでいいんだよ。
メーカーが欲しいのは買い替え需要ではなく新規需要ですし安くないとね。