世間は三連休です、筆者は明日休日出勤ですけど。
ということで久々に Gjs ネタでも。
import GLib from 'gi://GLib';
const loop = new GLib.MainLoop(null, false);
GLib.timeout_add_seconds(GLib.PRIORITY_DEFAULT_IDLE, 1, () => {
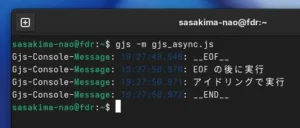
console.log('アイドリングで実行');
loop.quit(); // 必ずこちらが後で実行されるので
return false;
});
GLib.timeout_add_seconds(GLib.PRIORITY_DEFAULT, 1, () => {
console.log('EOF の後に実行');
return false;
});
//await loop.runAsync();
loop.runAsync().then( ()=> {
console.log('__END__');
});
console.log('__EOF__');
await も当然使える、GLib の関数が非同期な Promise になっている。
なんですかコレ、g_main_loop にこんな関数あったか?
やっぱり無いよな。
そもそも GLib の関数は Python と同じく全部小文字でスネークケース。
つまり Gjs 独自機能、PyGObject からは当然使えない。
#!/usr/bin/env python3 from gi.repository import GLib loop = GLib.MainLoop.new(None, False) loop.runAsync() #=> Error
then の所でメインループを quit できそうだと思ったけど。
メインループを抜けないと then に辿り着けないようで、うーん。
使い道がありそうで無さそうな Gjs 独自機能でした。
で、本日はホトトギスを発見したのにカメラを出している間に逃げられて。
超望遠を持たずに出かけた昨日は沢山見たホオジロも本日は全然見つからず。
野鳥は収穫ゼロ、でもオイラにはプログラミングがあるんだーい!