前回の続き。
色々試してみた。
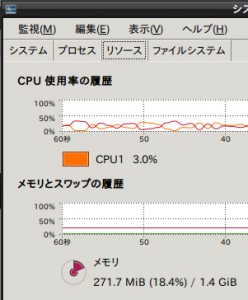
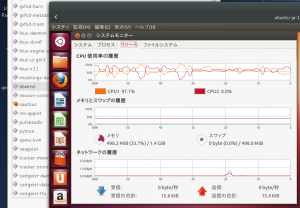
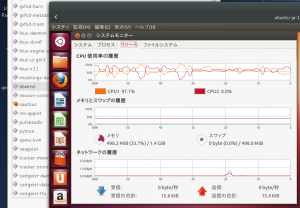
どうやら動作が遅かったのはスワップが起こっていただけのようだ。
Boxes が勝手にメモリ量を決めておいていきなりスワップとは泣ける。
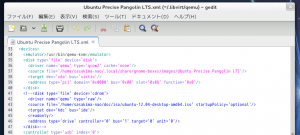
<memory unit='KiB'>1048576</memory>
<currentMemory unit='KiB'>1048576</currentMemory>
<vcpu>2</vcpu>
と XML でメモリ量を倍にしたらかなりストレスは減った。
やはりワンテンポ遅れる感はあるけど Unity が原因かも…
ついでに CPU を 2 つに指定したけどあまり意味が無かった。
4 コア中の 2 つを使うのではなく単にエミュレーションで 2 つあるように見せかけているだけみたい。
無限ループのコードをうっかり書いてしまった時の保険にはなるな。

XML の書き換えを反映するにはホストの Fedora を再起動。
何かのサービスを restart させればいいと思うけど解らなかったので強行手段。
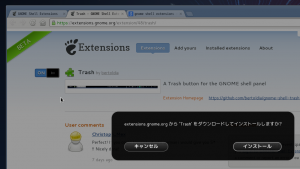
それと一番困った SELinux のブロックは通知ブラウザーのトラブルシュートでアッサリ解決。

$ sudo restorecon -v "/home/sasakima-nao/.libvirt/qemu/log/Ubuntu Precise Pangolin LTS.log"
にて Enforcing のまま起動できた。
ついでに virt-manager というアプリを入れてみたけどまったく関係ないようだ。
GUI で設定を弄くれるアプリがあると思うのだが今は解らない。
仮想マシンの立ち上げはシングルクリックで良かった…
これで後は 1920×1080 にできないこと以外は問題無くなった。
ということで Ubuntu 12.10 は Boxes でいこうと思う。
Windows 8 も出たし安いしで入れてみたいなと思い電気屋に見に行った。
MS ゴシックのガタガタなフォントのままであるのを見て買う気分が一騎に失せた。
無償で使える Linux に劣るのフォントを何時まで使うのつもりだ…
これ Windows しか使えない人は気がつかないみたいね。
********************
とにかく 12.10 だ。
日本語 remix の ISO を落とす。
ISO のままだと余計に面倒くさいので素直に DVD-R を焼いてみた。
まず ISO を焼いた DVD-R を入れる、USB 接続の外部でもイケる。
というか内蔵の奴が壊れているのでミニノート用のを使っただけだが…
SELinux を無効化します sudo setenforce 0
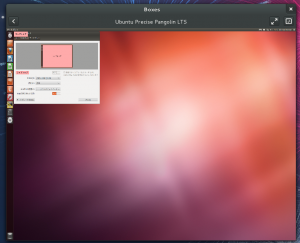
Boxes を起動、「新規」「続行する(O)」とボタンを押す。

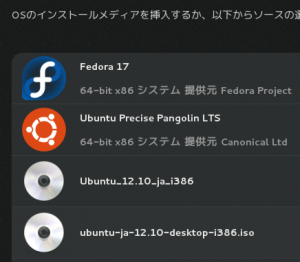
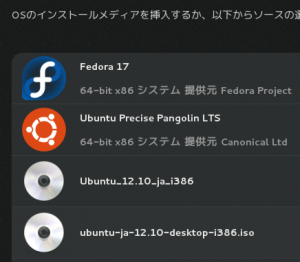
ISO を勝手に認識するので選ぶ。

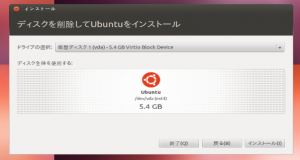
するとフルスクリーンになってインストールが始まる。
解像度はディスプレイと一致しないので注意。
ウインドウ化したい場合は右上の右から二番目ボタンで。
終わったら DVD-R が出て…こなかった。
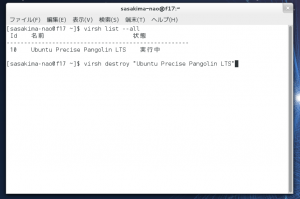
ボタンで DVD-R を出して virsh コマンドで強制終了させた。
virsh destroy "ubuntu-ja-12.10-desktop-i386.iso 2"
SELinux を元に戻すのを忘れないようにと。
どうせこのまま起動するとスワップが起こるので上記を行ってホストの再起動。
メモリがコッチは 512000kb になっていたので 1024000kb に指定と。
cdrom を取り出しても記憶してしまうようなのでセクションを消して。
sudo restorecon -v “/home/sasakima-nao/.libvirt/qemu/log/ubuntu-ja-12.10-desktop-i386.iso 2.log”
12.10 は Unity 2D が無くなったのか…
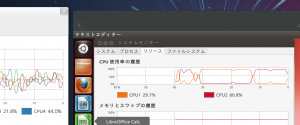
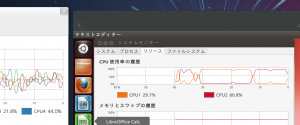
なんと 3D で仮想環境が立ち上がった、おかげで超激重!
ウインドウの立ち上げやメニューがスローモーション、駄目だ使えネェwww
立ち上げているだけで CPU ファンが超ウルセェwww
今は実験と確認用途だからいいのだが、LXDE にでも変えるか…
Unity を使ってほしいなら 2D を残せよ。
1024000kb でもスワップしているし、おまえは Vista カヨ!
1536000kb に変更してやっとスワップ地獄から開放された。

この工程で気がついたけど libvirtd プロセスを一旦殺せば XML の指定を反映できる。
Boxes を立ち上げれば自分で殺すまで残りつづけるようだ。
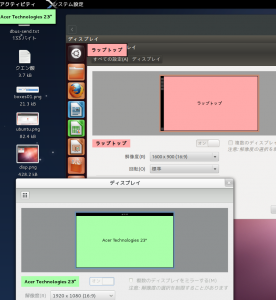
何故か 12.10 では 1920×1080 の指定があった。
ドライバーの違いかな、これならフルスクリーンでもイケるね。
何にせよ別途でドライバー等が不要な仮想環境は嬉しいね。
********************
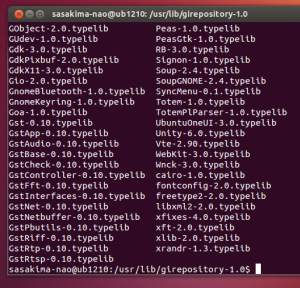
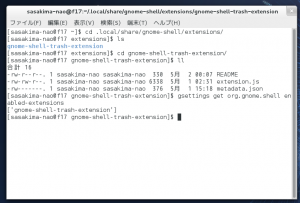
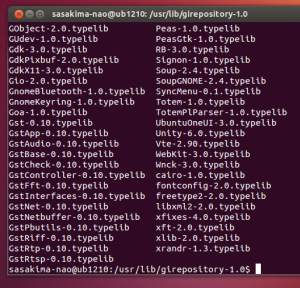
/usr/lib/girepository-1.0
で ls してみる

Gst-1.0 は無かった…
ぶっちゃけコレの確認のためにだけ入れたんだが。