ClutterGst で動画関連をヤル前に。
Clutter 自体の基本をおさらい、つか完全に忘れているわ筆者は。
その前に Clutter とは。
Projects/Clutter – GNOME Wiki!
GNOME プロジェクトの作っている OpenGL ES ツールキット。
Windows の WPF のようなもの、方向性は違うみたいだけど。
iOS,Mac の Metal といい、今のグラフィックはリッチです。
筆者の MacBook Air は中古の 2011 なので El Capitan の恩恵が無い…
持ち運び用途で買ったんだから別にどうだってイイモン!
Windows は一年以上寝ている、自動更新が恐ろしいので起動すらしたくない。
まあそれはどうでもよくて。
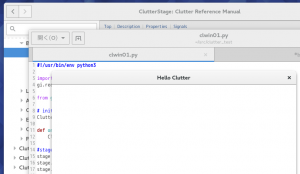
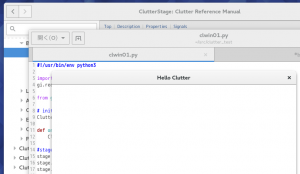
WPF みたいなものなので普通にウインドウが作れます。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Clutter', '1.0')
from gi.repository import Clutter
# initialized
Clutter.init(sys.argv)
def on_delete_event(stage, event):
Clutter.main_quit()
#stage = Clutter.Stage.get_default() # delete 1.10
stage = Clutter.Stage.new()
stage.connect("delete-event", on_delete_event)
stage.set_title("Hello Clutter")
stage.set_user_resizable(True)
stage.show()
Clutter.main()

GtkWindow とは違い[閉じる]ボタンで Window は閉じる。
けど clutter_main_quit() を呼ばないとプロセスが残るので注意。
よく見ると GtkWindow とは影が違うことに気が付く。
X で描写しているのではないということがこれで判ります。
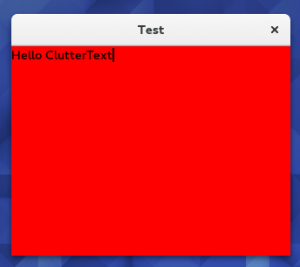
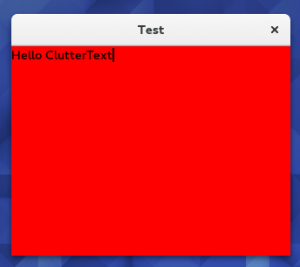
ウインドウだけではしょうがないので文字列を表示します。
ついでに書き換えできるように。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Clutter', '1.0')
from gi.repository import Clutter
class ClText(Clutter.Stage):
def __init__(self):
Clutter.Stage.__init__(self)
# ClutterText
edit = Clutter.Text.new()
edit.set_text("Hello ClutterText")
edit.set_editable(True)
self.add_child(edit)
self.set_key_focus(edit)
# self
color = Clutter.Color.new(255, 0, 0, 255)
self.set_color(color)
self.set_title("Test")
self.set_user_resizable(True)
self.set_size(320, 240)
self.show_all()
def do_delete_event(self, event):
Clutter.main_quit()
Clutter.init(sys.argv)
ClText()
Clutter.main()

GtkWidget の GtkLabel 等とは違い背景透過のようです。
書き換えできるようにしてみたけど GtkEntry のようにはなりません。
クリックでフォーカスが持てないし日本語入力もできない。
まあそういう使い方ではないということでしょう。
Clutter も PyGObject では do_* の接頭子でオーバーライドできるようです。
なんか直感だけでここまで解ったぞと。
WPF と違い部品 Widget は無いけど GtkWindow に乗せられるので問題ない。
いや、スマホの普及を見るとそういう考えがもう古いのかな。
しかし devhelp 3.18 は Ctrl+G で次を検索しないのか?
Ctrl+クリックで別タブもできない、凄く使い辛いんですけど。