前回なにげに書いたコードを見返してアレ?となった。
addEventListener には click イベントを指定できるのか。
touchend とか mouseup みたいなのでなくていいんだね。
タッチパネルとマウスの両方がこの指定でイケるみたい。
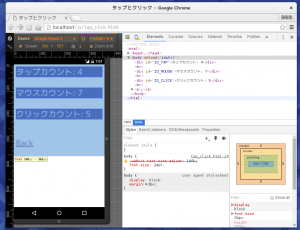
それぞれでどんな感じになるか実験ページを書いてみよう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タップとクリック</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<style>
body {
-webkit-text-size-adjust: 100%;
font-size: 24pt;
}
div {
background-color: #000088;
border: 1px solid #0000ff;
color: #ffffff;
}
</style>
<script type="text/javascript"><!--
var counts = [0, 0, 0];
var touch, mouse, click = null;
var init = function() {
// Touch
//if (window.TouchEvent) {
touch = document.getElementById("ID_TAP");
touch.addEventListener("touchend", function() {
counts[0] += 1;
touch.innerHTML = "タップカウント: " + counts[0];
});
//}
// Mouse
mouse = document.getElementById("ID_MOUSE");
mouse.addEventListener("mouseup", function() {
counts[1] += 1;
mouse.innerHTML = "マウスカウント: " + counts[1];
});
// Click
click = document.getElementById("ID_CLICK");
click.addEventListener("click", function() {
counts[2] += 1;
click.innerHTML = "クリックカウント: " + counts[2];
});
}
//-->
</script>
</head>
<body onLoad="init()">
<div id="ID_TAP">タップカウント: 0</div>
<br />
<div id="ID_MOUSE">マウスカウント: 0</div>
<br />
<div id="ID_CLICK">クリックカウント: 0</div>
<br />
<p><a href=".">Back</a></p>
</body>
</html>
あれ?タッチパネルエミュレートで mouseup イベントが発生するのね。
iPhone Safari で試してもやはり同じ、そういうものなのか。
touchend は当然タッチパネルかエミュレートでしか反応しない。
まあこのイベントは本来マルチタッチ用途ですし使い道が違うかと。
click イベントという名前も直感的だし両対応だし今後はコイツだな。
しかし HTML5 関連サイトでもあまり見かけないような。