Linux の sh でユーザーディレクトリのパスを得るのは簡単だ。
最近のバージョンであれば XDG 関連が最初から入っている(と思う)
詳しいことは man xdg-user-dir で。
たとえばドキュメントディレクトリなら
echo xdg-user-dir DOCUMENTS
「そんなコマンドネェよ」という人も大丈夫。
xdg-user-dir の中身は単純なシェルスクリプトなので自作も簡単。
#!/bin/sh
test -f ${XDG_CONFIG_HOME:-~/.config}/user-dirs.dirs && . ${XDG_CONFIG_HOME:-~/.config}/user-dirs.dirs
if [ "x$1" = "xDESKTOP" ]; then
eval echo \${XDG_${1}_DIR:-$HOME/Desktop}
else
eval echo \${XDG_${1}_DIR:-$HOME}
fi
何をやっているか理解できれば素敵。
デフォルト引数はこんな場合に使うのか、ふむふむ。
Mac では、困った user-dirs.dirs が無いぞ。
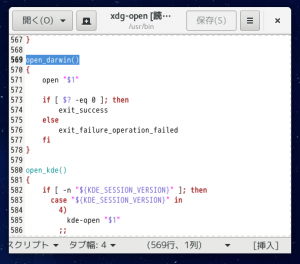
xdg-open には open_darwin() という関数があるのにな。
シェルから得る手段を探しているけど見つからない。
Mac って本当に sh ではたいしたことができないなぁ。
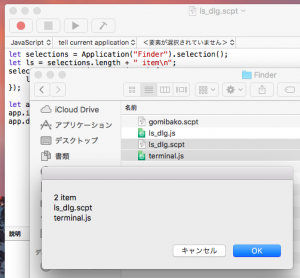
AppleScript か JXA を使いなさいということか。
って、だったら AppleScript を sh から使えばいいんでね?
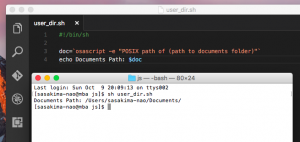
#!/bin/sh doc=`osascript -e "POSIX path of (path to documents folder)"` echo Documents Path: $doc
おぉ!
Mac や Linux ではやはり US キーボードでないと駄目だね。
バックコーテーションとチルダはシェルでよく使うから。
コレが日本語キーボードだと嫌がらせとしか思えない位置にある。
おまけ、Visual Studio Code で今頃知った。
command+shift+C でソース位置をカレントに terminal.app が開く。
拡張スクリプトを書こうとしたけど必要無かったYO!