しまった、忘れていた!
JXA は var キーワードとセミコロンは不要だった。
前回 macOS Sierra では JavaScript にて let が使えると書いた。
ならば let キーワードなら let で、無宣言なら var と同じで合っている?
というか本当に let の仕様どうりなのか?
ちゃっちゃと書いて試してみる。
#!/usr/bin/osascript
// @ macOS Sierra
// let Test
let test1 = "let Keyword";
for (let i=0; i<2; i++) {
let test1 = "for " + i;
//console.log(test1);
}
console.log(test1); //=> let Keyword
var test2 = "var Keyword";
for (let i=0; i<2; i++) {
var test2 = "var " + i;
//console.log(test2);
}
console.log(test2); //=> var 1
test3 = "No Keyword == var";
for (let i=0; i<2; i++) {
test3 = "Null " + i;
//console.log(test3);
}
console.log(test3); //=> Null 1
やはり。
let キーワードだとブロックの内側に左右されないと確認できた。
ついでに、最近知ったけど Swift の let キーワードって定数宣言なのね。
まぎらわしいよ、何故 const にしなかったのだろう?
そうそう、let は JavaScript 1.7 で追加されたキーワード。
JavaScript 1.7 にフル対応しているのかな?
つまり yield ジェネレーター等も使えるのだろうか。
JavaScript 1.7 の新機能 – JavaScript | MDN
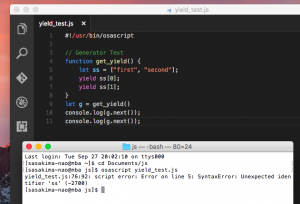
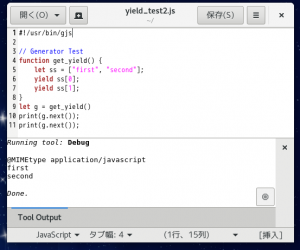
#!/usr/bin/osascript
// Generator Test
function get_yield() {
let ss = ["first", "second"];
yield ss[0];
yield ss[1];
}
let g = get_yield()
console.log(g.next());
console.log(g.next());
駄目だ、yield と書いた時点でエラーになる。
イテレータもエラー、Iterator 関数では何故かエラーにはならない。
どうやら 1.7 の一部に対応ということみたい。
まあ今後のバージョンアップで上記も対応してくれるだろう。
それと、少し話がズレるけど。
関数でタプル(配列)を戻す場合に Gjs と同じように取得できるように。
#!/usr/bin/osascript
// Tuple Test
function get_tuple() {
return [1, 2, 3, "Daaaaaaaaaa!"];
}
let [aaa, bbb, ccc, ddd] = get_tuple();
console.log(aaa);
console.log(bbb);
console.log(ccc);
console.log(ddd);
地味に解りやすい。
ちなみに Gjs は全部問題なく 1.7 仕様が使える。
まあそりゃ実行エンジンが spidermonkey ですし。
V8 エンジンの Node.js はみんな var で書いているけどどうなんだろう?
機会が無くていまだに手を出していないんだけど。