Ubuntu を壊しちゃった…
何を思ったか Youtube での CPU 付加が高いのをなんとかしようと考えた。
んで ATI ドライバーを入れたらログイン画面に到達できなくなってもーたわ。
他は何も問題無いのにアホなことやったら駄目だね。
こりゃ再インストールかな、データは 9.04 のライブ CD から取り出しできるはず。
ということで日曜まで Vista HDD に取り替え。
しかしせっかく HDD を取っ替え引っ替えしながら使っているのだから…
Ubuntu 9.04 と Windows Vista を私的に比較、なんて記事を超私的に書いてみよう。
なんたって HDD 以外は同じ構成だ、両方を使い込んだ人間として誰かの参考になるだろう。
Windows 7 も基本的には Vista と同じだしね。
ちなみに CPU は AMD Athlon 64 X2 4200+(2.2GHz)
VGA は AMD 690G 内蔵 ATI RADEON XPRESS 1250 の環境にての話である。
○ 起動時間
Vista はシャットダウンからの起動が死ぬほど遅いのはご存じのとおり。
その欠点を補ってあまりある「スリープ」は素晴らしいの一言ではありますが…
Ubuntu と併用な私のような使い方ではシャットダウンすることのほうが多いわけで…
上記環境でも 20 秒で起動できる Ubuntu 9.04 はやはりありがたいとしか言えない。
しかしアプリケーションの起動時間にまったくストレスが無い Vista も捨てがたい。
SuperFetch のおかげだが Gedit 一つ起動するにも待たされる Ubuntu とは比較にならない。
○ Compiz と Aero について。
見た目はどっちも良い、Windows XP 以前を使っている奴は「仕事用カヨ!」と。
一時期流行した「スキン」みたいなウインドウは過去の遺物にしか思えない。
決してタイトルバーをシマシマとかにしてはいけません(ぉい!
どちらが優れているかなら間違いなく Aero だろう。
3D がどうのより Compiz 環境ではダイアログがアクティブにならない場合が多々ある。
ウインドウを移動した直後の描写安定性も Aero が圧倒的。
楽しいのは Compiz だ。
ブヨンブヨン動くことよりデスクトップの隅に吸着等の動作が統一されるのが嬉しい。
こういうのは Windows ではアプリ側の仕事だったけど環境側がやったほうがイイね。
○ アプリケーション
箇々のアプリがどうとかよりインストール場所が決定的に違う。
Linux は実行するファイルが /bin か /usr/bin ディレクトリに集中している。
なので長々とパスを指定する必要が無い、Firefox も端末で firefox と打ち込むだけ。
bash 等の端末を利用する時にとても楽である。
Windows は主にショートカットを利用するが実際は長い長いパスを経由している。
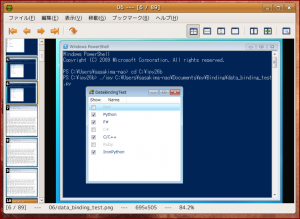
なので Windows Power Shell 等で端末操作をやるにしても非常に面倒。
しかし利点もある、沢山の実行ファイル管理やバージョン違いの同時利用が簡単である。
スクリプトをよく利用する人は Linux のほうが便利。
小物アプリを細かく使い分けするような人は Windows のほうが便利。
なんて結論になるでしょう。
ぱっと思いついたものだけでも両方に長所短所があるわけで。
どちらかが良いとか比較するより良さを生かした使い方をすればいいかなと思う。
多分続く。