Y901x 0.1.5 公開しました。
で、前回困っていた動画の背景を黒くする処理ですけど。
メソッドからは塗りつぶしができないので expose-event を処理して GDK で塗った。
def on_aframe_expose(self, widget, event):
gc = widget.style.fg_gc[gtk.STATE_NORMAL]
gc.set_foreground(gtk.gdk.Color(0,0,0))
widget.window.draw_rectangle(gc, True, event.area.x, event.area.y,
event.area.width, event.area.height)
なんか Windows でデバイス・コンテキストを使うのと同じ感覚。
ペンや色の情報はグラフィック・コンテキストが持っているってことですよね。
GTK+ から色の変更をする関数も実はコレをラッピングしているだけなんだろうきっと。
つまりは GDI+ のように、とか考えていたら気になった。
Linux ではこれはどうなるのだ?
ぱぇぽぃ2 ? Blog Archive ? Aero の TextOut
Compiz は言うまでもなく Aero と同じようにタイトルバーが透けたりとかする。
ウインドウをマウスで掴んでグルグルとかでは 3D のほうが CPU 負荷が極端に少ない。
ということは 3D 状態では DWM 有効時と同じ結果になるのであろうか?
2D 描写と 3D 描写でどうなるか今回は円を描写して実験。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
import gtk
class Wm_Paint(gtk.Window):
"""
ボタンクリックで円を描く最低なコード
"""
def __init__(self):
gtk.Window.__init__(self)
# DrawingArea
self.drawing_area = gtk.DrawingArea()
self.drawing_area.set_events(gtk.gdk.EXPOSURE_MASK |
gtk.gdk.STRUCTURE_MASK |
gtk.gdk.VISIBILITY_NOTIFY_MASK )
self.drawing_area.connect("expose-event", self.on_paint)
# GtkButton
button = gtk.Button("クリック")
button.connect("clicked", self.on_button_click)
# pack
vbox = gtk.VBox()
vbox.pack_start(button, False)
vbox.pack_start(self.drawing_area)
self.add(vbox)
# いつもの処理
self.connect("delete-event", gtk.main_quit)
self.resize(320, 150)
self.show_all()
def on_button_click(self, widget, event=None):
# GetDC()
gc = self.drawing_area.style.fg_gc[gtk.STATE_NORMAL]
# window メンバが GdkWindow
self.drawing_area.window.draw_arc(
gc, # グラフィックコンテキスト
True, # 塗りつぶすなら True
0, # x 座標
0, # y 座標
self.drawing_area.allocation.width, # width
self.drawing_area.allocation.height, # height
0, # 開始位置、3時方向の位置から反時計回りに 1/64度刻みで指定
64*360) # 64 の倍数が描写する円の角度
#pass
def on_paint(self, widget, event):
# 本当はココに書く、てか widget パラメータが使える
"""gc = widget.style.fg_gc[gtk.STATE_NORMAL]
widget.window.draw_arc(
gc,
True,
0,
0,
widget.allocation.width,
widget.allocation.height,
0,
64*360)"""
pass
if __name__ == "__main__":
w = Wm_Paint()
gtk.main()
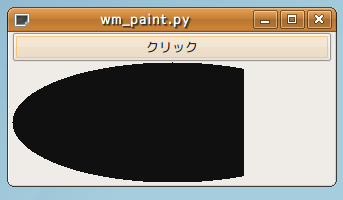
と、ボタンを押したら Window いっぱいに円を描写するだけの GUI アプリを作る。
コレを起動させ、上に何かウインドウを少し被せてみたら描写した円はどうなるか。
まず Compiz で 3D 有効状態は…やはり Vista の DWM 有効時と同じで何も起こらない。
次に 2D にして同じようにやってみる。


あーあ、結局 X も基本描写関連は Windows とそんなに変わらないということだわ。
Compiz の 3D 表示も Vista の DWM と同じ結果になると考えておけばよさそうだ。
3D 描写がもう少し普及したら勘違いしてしまう人が続出しないだろうか?
この手の情報が圧倒的に少ない Linux から開発に入ると理解に苦しむだろうなと思う。
いや、Windows も既にそうなって(略
ついでにコレを試したおかげで widget に allocation メンバがあることを知った。
サイズを得るのに今まで get_allocation() していたけどこのメンバから簡単に得られた。
実践は最大の練習だと本当に思う。