mpv を Lua で拡張するのが楽しい皆様。
こんなトコを見つけました。
参考になります、いやコピペでそのまま使ってもいいんだけど。
Windows 限定のコードが所々あるので macOS や Fedora の人は注意です。
そういえばこの人は複数拡張子のマッチをどうやっているんだろう?
mpv-scripts/next-file.lua at master ? samhippo/mpv-scripts ? GitHub
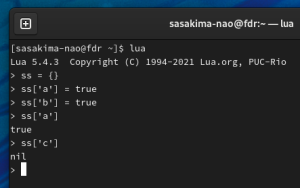
拡張子文字列で連想配列を作り値を全部 true に。
存在しなければエラーではなく nil になる、なるほど。
酷い手段だけど Lua 自体が色々とショボいからしかたがないか。
いやまて、この方法でディレクトリ内を列挙できるんだよな。
ls コマンドが不要なら正規表現が強力な Javascript を使うという手が。
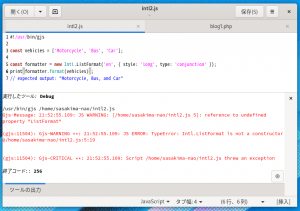
とりあえず mp.utils を Javascript ではどう呼び出すか試す。
// ~/.config/mpv/scripts/test.js
function on_test() {
//let dir = mp.utils.split_path(mp.get_property('path')); // ES5...
var dir = mp.utils.split_path(mp.get_property('path'));
mp.osd_message('Playng File: ' + dir[1]);
}
mp.add_key_binding('Ctrl+3', 'test_func', on_test);
なんだ、ドットで普通に使えるヤン。
しかし let 宣言でエラー、まさか今更 ECMAScript 5…
mpv.io にも書いていた、for-of とかも当然使えないな。
ES5 でも正規表現は同じはずだ、使ってみる。
以前書いたディレクトリ内で次のファイルを js で丸ごと書き換え。
// ~/.config/mpv/scripts/next_prev.js
var re = /\.(mov|m4v|mp4)$/i;
// Ctrl+DOWN でディレクトリ内の次ファイルを再生
function on_nextfile() {
var dir = mp.utils.split_path(mp.get_property('path'));
// カレントディレクトリだとドットになるので
if (dir[0] == '.') dir[0] = mp.utils.getcwd();
// ls
var ls = mp.utils.readdir(dir[0], 'files');
ls.sort();
if (mp.last_error() == '') {
// for-of が使いたい...
var len = ls.length;
var ex = false;
for (var i=0; i<len; i++) {
var f = ls[i];
if (re.test(f) && ex) {
mp.commandv('loadfile', mp.utils.join_path(dir[0], f));
if (mp.get_property_bool('pause'))
mp.set_property_bool('pause', false);
break;
}
ex = f == dir[1];
}
}
}
mp.add_key_binding('Ctrl+DOWN', 'nextfile_func', on_nextfile);
// Ctrl+UP でディレクトリ内の手前ファイルを再生
function on_prevfile() {
var prevfn = '';
var dir = mp.utils.split_path(mp.get_property('path'));
if (dir[0] == '.') dir[0] = mp.utils.getcwd();
var ls = mp.utils.readdir(dir[0], 'files');
ls.sort();
if (mp.last_error() == '') {
var len = ls.length;
var ex = false;
for (var i=0; i<len; i++) {
var f = ls[i];
if (re.test(f)) {
if (dir[1] == f && prevfn != '') {
mp.commandv('loadfile', mp.utils.join_path(dir[0], prevfn));
if (mp.get_property_bool('pause'))
mp.set_property_bool('pause', false);
break;
}
prevfn = f;
}
}
}
}
mp.add_key_binding('Ctrl+UP', 'prevfile_func', on_prevfile);
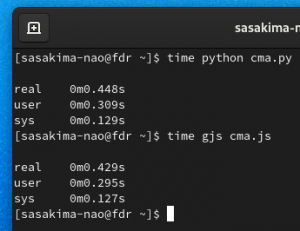
動くジャン。
ただ ls と違ってソートしないとよくワカラン順番になるみたい。
loadfile は半角スペース付きでもダブルクォートで囲む必要は無かったのね。
というか URI にする必要すら無かった、とほほ。
とにかくコレで完璧な拡張子判別ができるようになった。
慣れた言語はやっぱり楽だね、言語仕様を調べる必要が無いし。
自由に改造して使ってください、Windows でも多分動くと思う。