つい最近知ったのですが。
JavaScript のオブジェクトで for-in は順序固定になっていた。
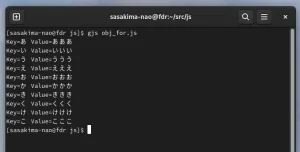
#!/usr/bin/gjs
let text = 'あいうえおかきくけこ';
let ls = {};
for (let s of text) ls[s] = s+s+s;
for (let key in ls) print(`Key=${key} Value=${ls[key]}`);
マジだ、ES2020 かららしい。
これができないのが主な理由で ES6(ES2015) で Map が追加された。
Map なんて誰も使わなかったということなのだろうか。
JavaScript その他 – Paepoi
書き換えしなきゃなぁ、どんどん情報が古くなる。
そういえば Python の連想配列も 3.7 から順序固定になっていたんだっけ。
collections.OrderedDict は存在すら知らない人も多いし。
#!/usr/bin/env python3
text = 'あいうえおかきくけこ'
ls = {}
for s in text: ls[s] = s+s+s
for key in ls: print(f'Key={key} Value={ls[key]}')
まったく同じですね、流行なのかな。
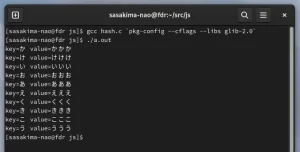
まてよ、もしかして GLib なんかも。
#include <glib.h>
#include <glib/gprintf.h>
void
printfunc(gpointer key, gpointer value, gpointer user_data) {
g_printf("key=%s value=%s\n", key, value);
}
int
main (int argc, char *argv[]) {
GHashTable *table;
table = g_hash_table_new(g_str_hash, g_str_equal);
g_hash_table_insert(table, "あ", "あああ");
g_hash_table_insert(table, "い", "いいい");
g_hash_table_insert(table, "う", "ううう");
g_hash_table_insert(table, "え", "えええ");
g_hash_table_insert(table, "お", "おおお");
g_hash_table_insert(table, "こ", "こここ");
g_hash_table_insert(table, "け", "けけけ");
g_hash_table_insert(table, "く", "くくく");
g_hash_table_insert(table, "き", "ききき");
g_hash_table_insert(table, "か", "かかか");
//
g_hash_table_foreach(table, printfunc, NULL);
return 0;
}
やっぱり駄目でした、普通はこうなるし。
C を久々に書いてみたけどメンドクセー!