本サイトを iPhone 対応にしたしたのは随分前だがスカスカのまま放置。
Windows をまったく使っていないのでもう Windows アプリの公開をヤメる。
するともっとスカスカに、いいかげんに隙間を埋める感じにしたい。
スマートフォン(以下スマホ)を考慮するなら やはり CSS3 の FlexBox が一番だよな。
ユーザーエージェントで CSS を振り分けるほど豪華なコンテンツがあるならまだしも。
CSS flexible box の利用 – Web developer guide | MDN
tips 毎にブロックを作って横一列に並べ横幅いっぱいになったら改行。
そうすればスマホでハミ出さないし隙間も埋まる。
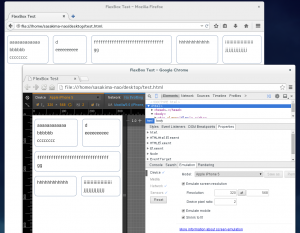
MDN のコードを参考に iPhone Safari 対策を入れてテスト。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0" />
<title>FlexBox Test</title>
<style>
body {
font-family: sans-serif;
margin: 0;
-webkit-text-size-adjust: 100%; /* iPhone */
}
.flex {
display: -webkit-flex;
display: -moz-flex;
display: -ms-flex;
display: flex;
flex-wrap: wrap;
-webkit-flex-wrap: wrap;
text-align: left;
margin: 5px 0px;
}
.flex > div {
-webkit-flex: 1 1 auto;
flex: 1 1 auto;
padding: 0.5em;
margin: 0.5em;
border: 1px solid #7c93b2;
border-radius: 7pt;
line-height: 1.7em;
}
</style>
</head>
<body>
<div class="flex">
<div>
aaaaaaaaaaaa<br />
bbbbbb<br />
cccccccc
</div>
<div>
d<br />
eeeeeeeeee<br />
</div>
<div>
fffffffffffffffffffffffffffffff<br />
gg<br />
</div>
<div>
hhhhhhhhhhhh
</div>
<div>
iiiiiiiiiiiiiiiiiiii<br />
jjjjjjjjjjjjj<br />
</div>
</div>
</body>
</html>
Firefox, Google Chrome, iPhone エミュレート問題無し。
実物の iPhone 5 Safari でも綺麗に横幅で埋まりました。
仕様はもうコレで固まっている、ということでいいのかな?
Google Chrome でイケるから現行 Android でも大丈夫だろう。
コッチは Blink だしエミュレートで確認すれば充分だと思う。
Internet Explorer では確認していない、ぶっちゃけどうでもいい。
せっかくデュアルブートにして残したミニノートの Windows7 なのだが…
もう半年以上起動すらしていない、残す必要なんて無かったな。
ということで本サイトにとっとと適用。
それとフォントサイズ指定を廃止したり行間を空けたりでタッチしやすく…
いやコンテンツを整理したり増やしたいのですけどね。