HTML5 で SeeMe(Opera serch.ini 編集アプリ) を作りたい。
Opera 使いは全員最新版を使うのでバージョンを気にする必要が無い。
ぶっちゃけ Opera にだけ対応させればいいので面倒が無い、素晴らしい。
まさに HTML5 で作るにはうってつけではないか!
というのは建前で…
Windows をまったく使っていないので Windows 版を作りたくないから。
HTML5 なら Linux で作ってツジツマを合わせればいいだけだもの。
後々で更新が面倒くさいからセクション丸ごと textarea に書き出すだけにでも…
それはどうでもよくて。
とりあえず ListBox みたいなのを作るには <select> タグでいいようだ。
コレを動的に作成して順番の入れ替えなんかの処理を入れればイケる。
Select in HTML 5
Dynamic Select in HTML with Ajax
何故か動的な JavaScript 編集コードはフランスで見つける。
日本の HTML5 解説サイトって何故かみんな似たようなのばかりでこういうのが見つからない、探し方が悪いのだろうけど英語で探したほうが早いのはたしか。
どうでもいいがドイツからコメントスパムが来るようになったぞ。
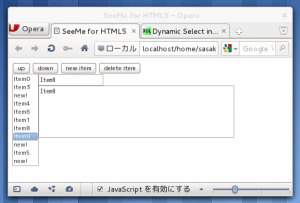
とにかく SeeMe に必要な新規作成、上下移動、削除のテストコード。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>SeeMe for HTML5</title>
<style>
#id_name { float: left; }
#id_edit { float: left; }
</style>
<script>
function on_up(listbox) {
var i = listbox.selectedIndex;
if (i > 0) {
var str = listbox.options[i].text;
listbox.options[i].text = listbox.options[i-1].text;
listbox.options[i-1].text = str;
listbox.selectedIndex = listbox.selectedIndex - 1;
}
}
function on_down(listbox) {
var i = listbox.selectedIndex;
var len = listbox.length;
if (i < len-1) {
var str = listbox.options[i].text;
listbox.options[i].text = listbox.options[i+1].text;
listbox.options[i+1].text = str;
listbox.selectedIndex = listbox.selectedIndex + 1;
}
}
function on_new(listbox) {
var len = listbox.length;
listbox[len] = new Option("new!");
listbox.size = len + 1;
listbox.selectedIndex = len;
}
function on_delete(listbox) {
var i = listbox.selectedIndex;
if (i == -1) return;
listbox.options[i] = null;
listbox.size = listbox.size - 1;
var len = listbox.length;
if (len == 0) {
return;
}
else if (i == len) {
listbox.selectedIndex = i-1;
}
else {
listbox.selectedIndex = i;
}
}
function on_select(form) {
var i = form.listbox.selectedIndex;
form.edit1.value = form.listbox.options[i].text;
form.message1.value = form.listbox.options[i].text;
}
function init() {
var listbox = document.getElementById("id_select");
for (var i=0; i<10; i++) {
listbox[i] = new Option("Item" + i);
}
listbox.size = 10;
}
</script>
</head>
<body onLoad="init()">
<form>
<div>
<input type="button" value="up" onclick="on_up(this.form.listbox)">
<input type="button" value="down" onclick="on_down(this.form.listbox)">
<input type="button" value="new item" onclick="on_new(this.form.listbox)">
<input type="button" value="delete item" onclick="on_delete(this.form.listbox)">
</div>
<div id="id_name">
<select id="id_select" name="listbox" onchange="on_select(this.form)"></select>
</div>
<div id="id_edit">
<input type="text" name="edit1" size=20><br />
<textarea name="message1" rows="6" cols="60px"></textarea>
</div>
</form>
</body>
</html>
問題なく移動な削除ができるようだ。
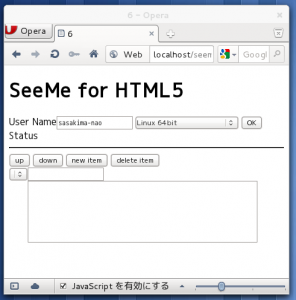
ということで早速こんな感じにしようと作っていた。
ユーザー名と OS さえ解れば ini のパスは解るからと思ったけど…
File オブジェクトはパスや URI の文字列からは作成できないんだね。
間に PHP あたりを噛ませてなんとかするしか無いかな…
挫折したらごめん、多分もう Windows 版は更新しない。