GNOME 3.32 から ApplicationMenu は無くなったはずだけど。
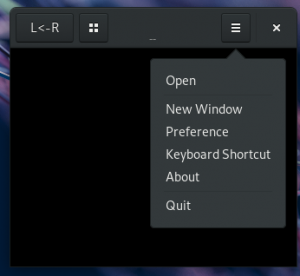
Gedit や Nautilus の Global Menu には「新しいウインドウ」がある。
自作 GTK+ アプリにもコレを付けてみたい。
“New terminal” desktop action does nothing on Gnome ? Issue #427 ? gnunn1/tilix ? GitHub
色々探してこんなのを見つける。
*.desktop のほうに定義するのね、なるほど。
いやまて。
つまり –new-window というオプションを用意しなきゃいけないヤン!
手抜きなオプション定義にしていたけどキチンと作らないと。
GApplication の handle_local_options シグナルを使えばいいようだ。
Using g_application_add_main_option_entries() with PyGObject ? GitHub
GOptionEntry を使おうとしたら PyGObject だとメンドクサ!
g_application_add_main_option のほうが短いコードでイケるのでコッチで。
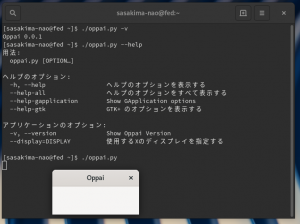
とりあえず –version を表示するオプションで上手くいったサンプルコード。
#!/usr/bin/env python3
import sys, gi
gi.require_version('Gtk', '3.0')
from gi.repository import Gtk, GLib
class Win(Gtk.ApplicationWindow):
def __init__(self, app):
Gtk.ApplicationWindow.__init__(self, application=app, title='Oppai')
self.show_all()
class App(Gtk.Application):
def __init__(self):
Gtk.Application.__init__(self)
# add --version, -v option
self.add_main_option('version', b'v', GLib.OptionFlags.NONE, GLib.OptionArg.NONE, 'Show Oppai Version', None)
def do_handle_local_options(self, options):
# get option
if options.lookup_value('version', GLib.VariantType.new('b')):
self.show_version()
return 0
return -1
def do_activate(self):
self.window = Win(self)
self.window.present()
def show_version(self):
print('Oppai 0.0.1')
if __name__ == '__main__':
app = App()
app.run(sys.argv)
にて。
–help は全自動で定義される。
add_main_option の第二引数を使う場合はバイナリにするのをお忘れなく。
handle_local_options ハンドラはゼロを戻すとそのまま終了してくれる。
それ以外の説明はいらないよね。
さて肝心の –new-window を定義したら色々困ったぞ。
handle_local_options は startup シグナルより前に飛んでくる。
なので何も定義されていない状態。
しかも GApplication は同じ application-id の app に引数を転送して終了する。
handle_local_options ハンドラからは転送先 app を参照することは不可能。
つまり GtkApplicationWindow はこのハンドラ内では作れないってことだ。
GSettings にフラグを用意するというかなり強引な方法で定義はできた。
コマンドでは上手くいった、よし comipoli.desktop に追記だ。
表示されないんですけど。。。。。
まだ他にやらないといけないことがあるのだろうか?