Mac で Kivy (Python3 版)をもう少しやってみた。
Widget が日本語が豆腐になる理由は簡単だった。
「KivyではじめるPythonプログラミング」サポートページ 「Kivyアプリに日本語を表示させる」
こんなことをしなくても普通に ttf ファイルを指定すればいい。
ttc, otf も拡張子まで指定すれば使えるけど otf では何故か文字化けした。
クロスプラットホームにしたいならフォント同梱しか手が無い。
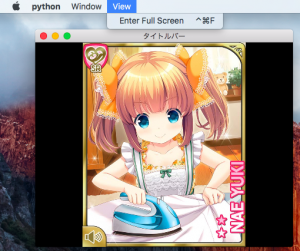
Mac なのに閉じるボタンで終了するのは気になる人もいるかも。
Electron 製アプリが上手くやっているだけに。
最初から command+Q で終了できるようにしているのは評価。
そんなことより、レイアウタがビックリするほど GTK+ と似ている。
ただしパッキング情報は子が持つ、いやソレが普通だと思うんですけど。
更にコンテンツの大きさに合わせて拡大とかはしてくれない。
width, height を固定するには size_hint に NULL を指定する必要あり。
一行エディットとマルチラインエディットは共通で TextInput を使う。
GtkEntry 同様最初から多機能だけど OLE DnD は未対応みたいだな。
日本語が入力できる時とできない時があるがなんだこれ?
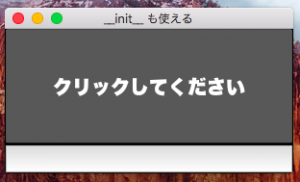
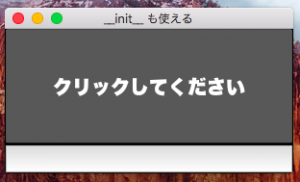
__init__(self) も使えるようです。
Python なので親の __init__ を呼び出すのを忘れずに。
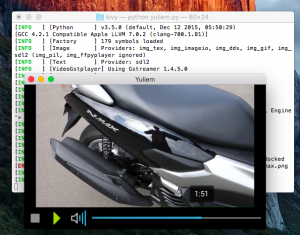
そんなこんなを確認するコードを以下に。
#!/usr/bin/env kivy
import kivy
from kivy.app import App
from kivy.uix.button import Button
from kivy.base import EventLoop
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
from kivy.config import Config
class TestApp(App):
def __init__(self):
App.__init__(self)
self.title = "__init__ も使える"
def build(self):
#self.title = "タイトルバー"
Config.set('graphics', 'width', '300')
Config.set('graphics', 'height', '150')
Config.set("kivy", "exit_on_escape", 1)
# Button
button = Button(
text="クリックしてください",
#font_name="Osaka", # Japanese Font
#font_name="SFNSText-Regular.otf",
font_name="ヒラギノ角ゴシック W9.ttc",
valign="top",
font_size="20sp" # Default 15sp
)
button.bind(on_press = self.on_button_press)
# Entry
entry = TextInput(
font_name="osaka",
multiline=False,
size_hint=(1, None), # (width_percent, height_percent)
height=30
)
# Packing
vbox = BoxLayout(orientation="vertical")
vbox.add_widget(button)
vbox.add_widget(entry)
return vbox
def on_button_press(self, button):
button.text += ", しちゃった"
TestApp().run()

レイアウタがあるのは嬉しいけどコンテンツサイズに合わせてくれないのは痛い。
Clutter ではそういう部品を GTK+ に丸投げすることができるんだけど。
OpenGL ES だけで実現しようとするとすると難しいんだろうな。
なんたって 3D なんだから奥行きという概念があるし。
そういえば前回
「エロゲ専用に落ちぶれた某 OS はまだ WindowsForm 大好きだからシラネ!」
と書いた。
ウチのアクセス解析だけで解るんだけど、確認のため日○ソフトウエアを立ち読み。
やっぱり WindowsForm な記事しかない。
実は会社の業務用アプリは最近 VB6 から WindowsForm に進化(?)した。
Windows でプログラミングの勉強をしている人さぁ、現実はコレだから。
WPF が出てからもう十年たっているのに。
筆者がまったく Windows を使わなくなった最大の理由です。