今回は Clutter で図形を書き、ついでに動かしてみよう。
年末で超忙しいので更新が遅くてごめん。
Clutter: a beginner’s tutorial | TuxRadar Linux
こんな感じらしい。
少しずつ試してみよう。
別のページで見かけたけどウインドウを閉じるのは hide シグナルのほうがいいみたい。
PyGObject で書く時はこんな感じかな。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Clutter', '1.0')
from gi.repository import Clutter
class ClText(Clutter.Stage):
def __init__(self):
Clutter.Stage.__init__(self)
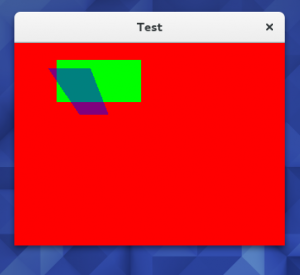
# ClutterRectangle Green
rectcolor = Clutter.Color.new(0, 255, 0, 255)
rect = Clutter.Rectangle.new_with_color(rectcolor)
rect.set_size(100, 50)
rect.set_position(50, 20)
self.add_actor(rect)
# ClutterRectangle Blue
rectcolor = Clutter.Color.new(0, 0, 255, 127)
self.rect = Clutter.Rectangle.new_with_color(rectcolor)
self.rect.set_size(50, 100)
self.rect.set_position(40, 30)
self.add_actor(self.rect)
# Timeline
self.rotation = 0
timeline = Clutter.Timeline.new(500)
timeline.connect("new-frame", self.on_new_frame)
self.sorce = Clutter.Score.new();
self.sorce.set_loop(True)
self.sorce.append(None, timeline)
self.sorce.start()
# self
windowcolor = Clutter.Color.new(255, 0, 0, 255)
self.set_color(windowcolor)
self.set_title("Test")
self.set_user_resizable(True)
self.set_size(320, 240)
self.show_all()
#def do_delete_event(self, event):
# Clutter.main_quit()
def do_hide(self):
Clutter.main_quit()
def on_new_frame(self, num, data):
self.rotation += 0.3
self.rect.set_rotation(Clutter.RotateAxis.X_AXIS, self.rotation, 0, 0, 0)
Clutter.init(sys.argv)
ClText()
Clutter.main()
CLUTTER_Z_AXIS が Clutter.RotateAxis 内の所で迷ったけど上手くいった。
ここで指定した軸を中心に 3D でグルグル回すことができるんだね。
add_actor の順番どおりで重なっていくようだ。
これを利用すれば簡易 3D アニメーションなら簡単に作れそう。
モデリングは、今は解らない。
そうそう、ClutterScore を self にくっつけるのを忘れないようにね。
こうしないとガベージコレクションで破棄されちゃうので。