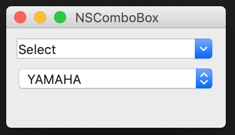
NSComboBox を使ってみたけど何か変だ。
システム環境設定のコンボボックスと形が違う。
タップでプルダウンも矢印の所しか反応しないし何コレ?
Views and Controls | Apple Developer Documentation
どうやらこれは NSPopUpButton というコントロールのようだ。
GTK+ みたいに Gallery が欲しいんですけど。
Widget Gallery: GTK+ 3 Reference Manual
NSComboBox が NSTextField のサブクラス。
NSPopUpButton が NSButton のサブクラス。
items = ['YAMAHA', 'SUZUKI']
class MyView(NSView):
def initWithFrame_(self, rect):
objc.super(MyView, self).initWithFrame_(rect)
#
# NSComboBox @ NSTextField init method
cbox = NSComboBox.labelWithString_('Select')
w, h = cbox.frameSize() # Get Control Height
cbox.setFrame_(((10, 10), (200, h)))
cbox.addItemsWithObjectValues_(items)
self.addSubview_(cbox)
#
# NSPopUpButton
pop = NSPopUpButton.alloc().initWithFrame_pullsDown_(((10, 40), (200, h)), False)
pop.addItemsWithTitles_(items)
self.addSubview_(pop)
#
return self
未選択状態が必要な場合は NSComboBox を利用。
みたいな使い分けでいいのかな?
どこをタップしてもいい NSPopUpButton はタッチ操作向けだよな。
もう少し弄ってみる。