Visual Studio Code がなんだか変だ。
無効にしたはずの迷惑機能が復活している、設定が変わったか?
やり直ししよう。
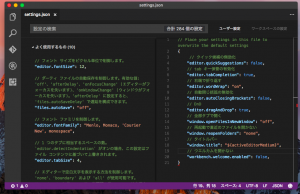
{
// ドットを打っても候補が表示されないように
"editor.suggestOnTriggerCharacters": false,
// クイック候補の無効化
"editor.quickSuggestions": {
"other": false,
"comments": false,
"strings": false
},
// かわりに tab キー保管を有効化
"editor.tabCompletion": true,
// 自動閉じ括弧保管にイライラする
"editor.autoClosingBrackets": false,
// モードラインのほうがいい!
"editor.detectIndentation": false,
//
// これで Gedit と同じになる、後は好み
// ちな Welcome ページは便利なので活用
//
// 右端で折り返す
"editor.wordWrap": "on",
// 全部タブで開く
"window.openFilesInNewWindow": "off",
// 再起動で直近のファイルを開かない
"window.restoreWindows": "none",
// ミニマップなんてウザい
"editor.minimap.enabled": false,
// 行の強調表示もウザい
"editor.renderLineHighlight": "none",
}
ほんと mac 版 Gedit で日本語入力ができればこんなことしなくてもいいのに。
コード保管万歳な人は絶対にプログラミングなんてやっていないだろ!
でも Welcome ページって使ってみると便利だよね。
macOS は基本的にファイラーは使わないって方向ですし。
mac が使いづらいって人はファイルをダブルクリックで思考停止していると思う。
アプリで全部管理できればファイラーなんていらないもんね。
更に
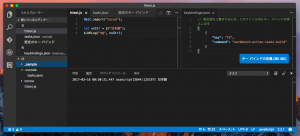
task.json のバージョンを変更しようとしたら一部に波線が。

波線の上にカーソルを合わせるとヘルプがポップアップ。
相変わらずやたら親切で笑えるよ。
Tasks in Visual Studio Code
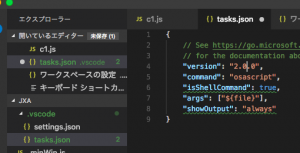
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "JXA Start",
"type": "shell",
"command": "osascript",
"args": [
"${file}"
],
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always",
"panel": "new"
}
}
]
}
ものすごく多機能になったけどものすごく面倒臭いよ。
いや単機能でいいなら tasks の配列に入れなくてもいいんだけど。
筆者はアプリの設定をやりたいんじゃない、JXA を書きたいんだぃ!
ほんとシンプルだけど強力な Gedit みたくにはできないものか。