PyObjC で Python から Cocoa にアクセスしてみよう (フェンリル | デベロッパーズブログ)
なんだよ、Mac で Python は全然役立たずじゃないヤン!
ただ Python2 専用だろうな、次期版は Python3 になるかな。
Simple PyObjC Example ? Python recipes ? ActiveState Code
Window も作れ、更にサブクラスも当然のように使えるようだ。
しかし日本語情報が全然見つからない。
日本人は Mac で Python でも計算ばかりやって喜んでいるようだ。
何が面白くてプログラミングしているか理解できないが人それぞれかと。
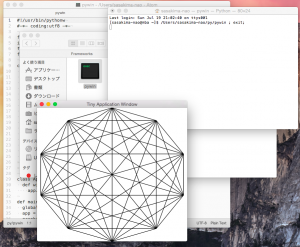
よし上記をコピーして動かしてみよう。
拡張子を外して実行パーミッションを付けて。
シバンで pythonw を指定してと。
#!/usr/bin/pythonw #-*- coding:utf8 -*-
これで Finder から command+O してみる。
端末エミュレーターが開くジャン!
pythonw は Windows と仕様が違うの?
Macintosh で Python を使う ? Python 2.7ja1 documentation
Windows で Python を使う ? Python 2.7ja1 documentation
確かに Mac のドキュメントには”ターミナル無し”とは書いていない。
ヤラレタって感じ、結局アップルスクリプトと変わらない結果に。
オマケに初期化が凄く遅い、おまえは IronPython か!
やはりスクリプトで GUI はあきらめたほうが良さげ。
でも Objective-C 関数が Python で使えるのは嬉しいかも。
いや、初期化が遅いと結局使わなくなるのは経験済みで。
あー”コレだ!”てのがまだ見つからないYO!