現在の JavaScript はダイナミックインポートが可能。
下記ページで Chrome や Safari で動くと解りますね。
全モダンブラウザで使えるJavaScriptのdynamic import(動的読み込み) – Qiita
GNOME の Gjs は imports 関数があるので関係ないんだけど。
そういえば macOS の JXA はファイル分割ができないのが困る。
コレを利用してクラス毎に分割できるかな。
#!/usr/bin/osascript
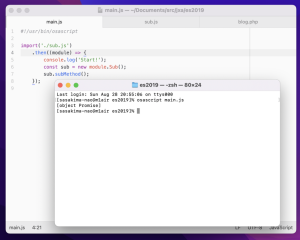
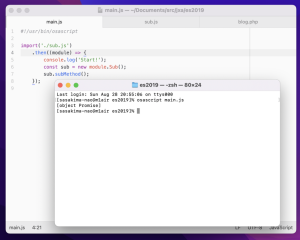
import('./sub.js')
.then((module) => {
console.log('Start!');
const sub = new module.Sub();
sub.subMethod();
});
main.js
export class Sub {
subMethod() {
console.log('this is Sub Class Method');
}
}
sub.js

なんでだよ!
Promise だと認識はしているけど動作しないってことみたい。
JavaScriptCore が全部やってくれるってわけじゃないんかい。
Gjs でも同じかな?
console.log を print に書き換えて実験。
#!/usr/bin/gjs
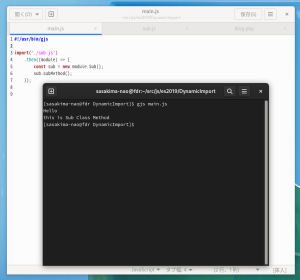
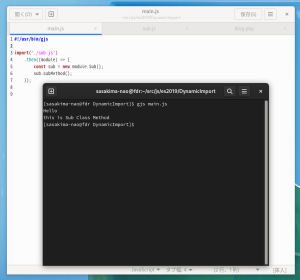
import('./sub.js')
.then((module) => {
const sub = new module.Sub();
sub.subMethod();
});
main.js
export class Sub {
constructor(app) {
print('Hello');
}
subMethod() {
print("this is Sub Class Method");
}
}

動いたのでコンストラクタも入れてみた、普通に Class ですね。
いや Gjs は imports を使ったほうが簡単ですけど。
というか、Apple は内製スクリプトには本当にヤル気が無いなって。