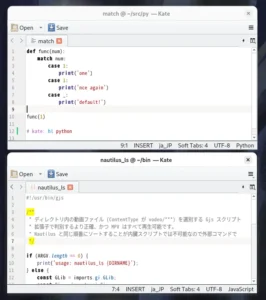
Fedora 40 の Gedit でハイライト定義の変更が無視される件。
以下に定義を入れれば摘要されるはずなんですけど。
~/.local/share/gtksourceview-4
GtkSourceView4 に何か変更があったのか?
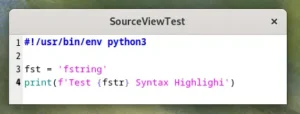
そう思って単純なテストコードを書いてみた。
#!/usr/bin/env python3
import sys, gi
gi.require_version('Gtk', '3.0')
gi.require_version('GtkSource', '4')
from gi.repository import Gtk, GtkSource
TEXTVIEW_CSS = b'''
#MySourceView {
font: 10pt Monospace;
}'''
PYTHON_CODE = '''#!/usr/bin/env python3
fst = 'fstring'
print(f'Test {fstr} Syntax Highlighi')'''
class Win(Gtk.ApplicationWindow):
def __init__(self, a):
Gtk.ApplicationWindow.__init__(self, application=a, title='SourceViewTest')
# GtkTextView
view = GtkSource.View(show_line_numbers=True, name='MySourceView')
# CSS
provider = Gtk.CssProvider()
provider.load_from_data(TEXTVIEW_CSS)
view.get_style_context().add_provider(provider, Gtk.STYLE_PROVIDER_PRIORITY_USER)
# Python3 Highlighte
lang_man = GtkSource.LanguageManager()
lang = lang_man.guess_language(None, 'text/x-python3')
view.props.buffer.set_language(lang)
view.props.buffer.set_text(PYTHON_CODE)
# GtkScrolledWindow
sw = Gtk.ScrolledWindow(child=view)
self.add(sw)
self.resize(400, 100)
self.show_all()
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run(sys.argv)

普通に摘要されとるじゃん。
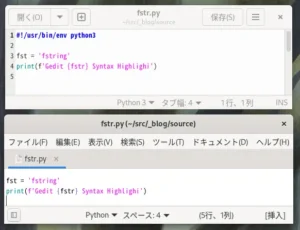
Gedit 派生の奴も試してみよう。
って Pluma は調べてみると Gedit2 派生かよ。
プラグイン作りに Python2 や PyGtk も必要だよな、ありえん。
Xed なら Gedit3 ベースだな、ツールバーを消せばなんとか。

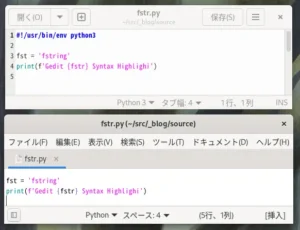
やっぱり Gedit だけ摘要されない、マジで何でだよ。
他を試すのも面倒だし、しばらく Xed に乗り換えするかな。
と思ったけどコードスニペットと外部ツールが無いやんけ。
Atom や Sublime Text は別の手段があったけど Xed には無さそう。
単語補完というプラグインがあるけど、違うそうじゃない。
自作プラグインは Gedit 3.10 以前のを小変更で使えるかもだが。
新規タブが Ctrl+N に変更されているのはなんで?
Xed って Old Gedit のふりをした vscode になりたいの?
まあナンチャッテプログラマーにはこういうのがウケるんだろうけど。
だめだ Gedit をなんとかしなきゃ。
とにかく Gedit は他アプリとは別の場所を見ているってことだよな。
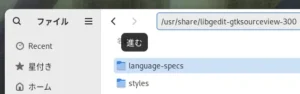
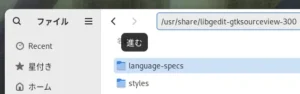
もしかしてと思って /usr/share の中を探してみる。

あった、こんな所に。
Gedit 46 は GTK3 ライブラリでなくフォークした奴を使っているのか。
libgedit-gtksourceview 300 Reference Manual: libgedit-gtksourceview 300 Reference Manual
それだから libgedit-46.so のサイズが 583MB もあるわけだ。
静的リンクにしたほうが Mac や Windows に移植しやすいよね。
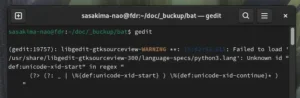
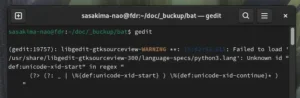
もう面倒だ、直接このディレクトリに python3.lang をコピーしちゃえ!

それだとエラーで python3.lang がロードできないようです。
def.lang: Update Unicode identifier regexes (!149) ? マージリクエスト ? GNOME / gtksourceview ? GitLab
Gedit が使う GtkSourceView にはこの定義が無いってことですね。
正式な GtkSourceView-4 にはメンテで追加されているという皮肉。
原因は解ったけどコレでは対策手段が無い、お手上げです。
あと関係ないけど Nautilus のリネームで日本語が打てないね。
経験上 GNOME 45 の間はこのままかと、リネームアプリでも作るか。