gcc で C/C++ プログラミングをする際のデバッガに gdb がある。
コマンドラインツールなので vi, emacs 愛用者は普通に使えると思う。
しかし筆者のような Gedit 愛用者には少々使い辛い。
何かないかと探すと Nemiver という GUI アプリケーションがあった。
ようするに gdb のフロントエンド。
GNOME Wiki! に登録されているし突然亡くなる心配はなさそう。
書くまでもなく日本語情報は無かった。
ということで自分で使ってみる。
sudo dnf install nemiber
で Fedora は導入できる、ubuntu は apt-get でいいはず。
設定の[デバッガ]タブにて gdb の位置を指定。
/usr/bin/gdb でいいはず、この設定は必要あるのかな?
レイアウト等はお好みで。
このアプリは起動時の引数に実行ファイルを渡すので終了させる。
ビルド時に gcc への引数 -g (デバッグ情報を含める)を追加。
gcc -g hoge.c nemiver a.out
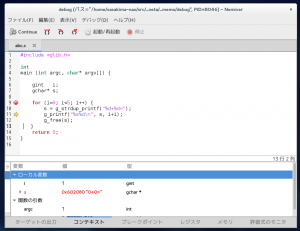
使い方は Visual Studio とだいたい同じですね。
F6 キーで次行へ進む、F7 キーで関数の内部へ入る。
F11 キーでカーソル行まで一気に進む、等々。
ブレークポイントは行番号横をクリック。
F5 を押していくと指定した位置で止まるのでその時の変数値なんかを。
下ペインのブレークポイントタブで通過数を確認等もできる。
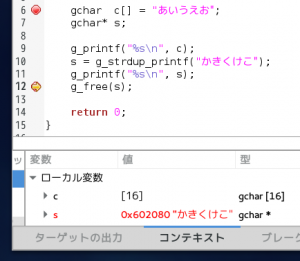
下ペインのコンテキストタブで変数の現在値を確認できる。
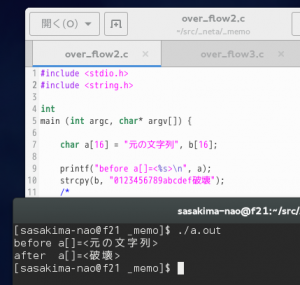
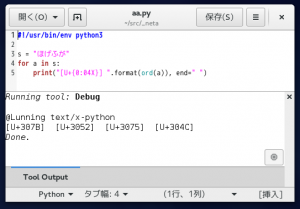
日本語の文字列変数もそのまま確認できるけど静的配列だとダメです。
これ以外は各自で目的が違うと思うので勝手に調べてね。
Visual Studio を使っていた人ならなんとなく解ると思う。
っっって、つまり結局は毎回コマンドを打たなければいけないのか。
では意味がないので Gedit の外部ツールに登録してしまおう。
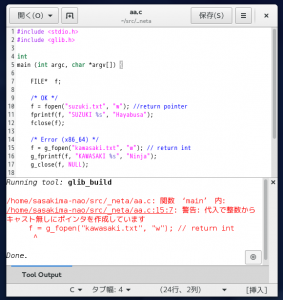
#!/bin/sh
gcc -g -o debug $GEDIT_CURRENT_DOCUMENT_PATH `pkg-config --cflags --libs glib-2.0`
if test $? -eq 0; then
nemiver debug
fi
筆者は GLib を使うのでこんな感じにしてみました。
デバッグの為だけに糞重い開発環境を使う必要はないです。
しかし Gedit は便利だ、コマンドが充実した Linux が便利なだけですが。
問題は外部ツールが増えすぎると指定したキーを忘れてしまうことだ。