Linux で Windows アプリを使おうとする人が理解できない。
郷に入れば郷に従え、せっかく海外に留学したのに日本語しか話さないようなものだ。
なので筆者の愛用テキストエディタは Linux では Gedit。
Mac では Mac ユーザーに人気の高い Atom を。
だったけど Atom に色々不満が。
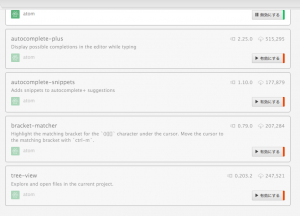
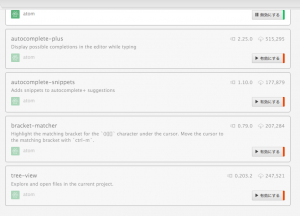
なんたって今では標準プラグインをこうしているし。

補完機能は全て無効、だって中途半端で邪魔なだけなんだもん。
自動補完は Visual Studio レベルでないとイライラするだけ。
これじゃ単なる色分けできるテキストエディタだ。
再起動で前回開いていたファイルを開き直しするのがウザい。
スマートフォンだとありがたいこの動作がパソコンではイライラ。
Alt(option)+上下矢印キーで行の入れ替えができないとか。
ドラッグアンドドロップ編集ができないとか。
筆者的には拡張子が無いファイルを見分けてくれないのが地味に痛い。
それをなんとかする modeline プラグインを入れたが効果無し。
Fedora で多用していた emacs 形式 modeline のプラグインも見当たらない。
自分で作れって?他の不満がこんなに多いのに嫌だよ。
そんなこんなで、今回は Visual Studio Code を試す。
こんな名前だ、どのくらい本家 Visual Studio のレベルなんだろう?
レビューを探すと仕事でバリバリ使っている凄い人ばかり…
以下はサンデープログラマーのレビューということで。
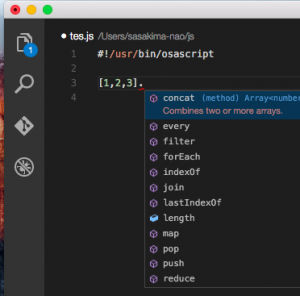
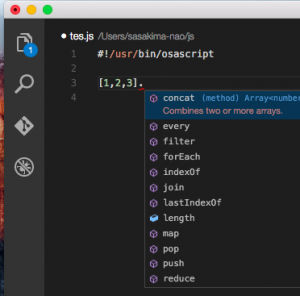
まず、JavaScript の保管機能は文句のつけようが無い。

配列の後にドットを打つと配列のメソッドのみが候補窓に現れる。
選択状態になった時点で return(Enter) で確定。
括弧を打つとパラメーターの解説窓が出る。
括弧関連の自動保管が神がかっている。
自動保管なのに勢いで閉じ括弧をタイプしてしまう場合が多々ある。
すると何事もなかったように保管された閉じ括弧の後ろにカーソルが移動する。
ブレースの後に改行すると当然のようにインデント。
Visual Studio C# での鬼補正や全自動整形はさすがにできない。
しかし Visual Studio C++ と同じレベル、いやもっと凄いかも。
さすが Visual Studio という名前にしただけはある。
これなら補完機能を無効にするほうが馬鹿だと断言できる。
コードスニペットも使えます。
for とか forin とか打ち込んで tab キーを叩いてみてください。
文字列を選択状態にしなくても shift+tab でインデント戻し。
option(Alt)+上下矢印キーで行の入れ替え。
よしよしできる。
文字列を選択状態にしなくても command(Ctrl)+C でカーソル行のコピー。
Visual Studio 以外で見たことがないこの機能もまさか使えるとは。
何故か初期状態では C# 関連は無効になっている。
extension で入れられるみたい、筆者はいらないけど。
Mac で Unity プログラマーも多いだろうけど Unity 関連の保管は無いかと。
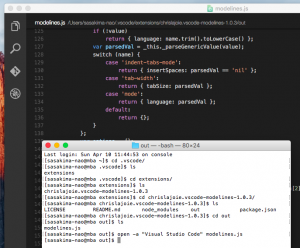
さて肝心の modeline は emacs 形式も使えるものが extensions にあった。
あれ、tab 関連は普通に指定できるけど Mode: がスルーされるんですけど。
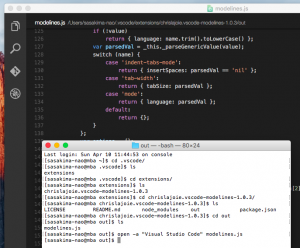
ソースコードを覗いてみよう、~/.vscode 以下にあるよ。

editor.language なんて設定は無いよ!
README.md に書いてあったけど現在は不可能らしい、気長に待つか。
褒めてばかりでなく欠点もいくつか。
この文書みたいなのの下書きに使うと保管でウザすぎるwww
ドラッグアンドドロップ編集はできない、残念。
OLE DnD も、筆者はよく使うのになぁ。
TextEdit.app で文字列選択して Safari のアドレスバーにドロップして検索とかで。
結論、Atom ヤメてしばらくコイツを使ってみる。
Fedora にも入れた、ただ Makefile も install.sh も無かった。
~/app に全部放り込んで ~/bin に vscode というファイル名で。
パスは変えてね。
#!/bin/sh
/home/sasakima-nao/app/VSCode-linux-x64/code $@
vscode.desktop を ~/.local/share/applications に。
[Desktop Entry]
Encoding=UTF-8
Version=1.0
Type=Application
Terminal=false
Exec=vscode %U
Name=Visual Studio Code
Comment=Visual Studio Code
Icon=/home/sasakima-nao/app/VSCode-linux-x64/resources/app/resources/linux/code.png
StartupNotify=true
Categories=Education;Languages;
MimeType=application/javascript;text/plain;

最初に書いたことと矛盾しているようでしていない。
本家 Visual Studio がある Windows でコレ使う人いるの?