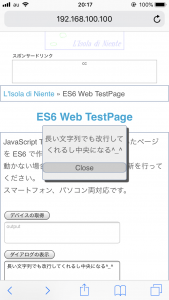
ガンガンONLINE 等で漫画を読み進めると最後に HTML なダイアログが出る。
これと同じようなダイアログを作りたい。
サイズは alert や GtkMessageDialog のように文字列の流さに合わせたい。
閉じるボタンも当然付いている状態で出したい。
CSS で縦横センタリング! 要素を画面中央に『ドン!!』と表示する方法 | phiary
検索で一番上にでてくる有名な手段だけど width, height 指定必須。
console.log(div.style.width);
は空文字だ。
不定な流さの文字列タグの横幅を得る手段が見つからない、困った。
別の手段に頭を切り換える必要がありそうだ。
position:absolute で中央に配置するやり方 | YouKnow.jp
CSSで要素を上下や左右から中央寄せする7つの方法 | 株式会社グランフェアズ
transform:translate というのがいいみたいだ。
両方 vender prefix が付いているけど 2018.08 な現在はどうなのかな。
早速試してみよう。
messageBox(id) {
let div = document.createElement("div");
div.style.backgroundColor = "#EEE";
div.style.position = "absolute";
div.style.display = "block";
div.style.zIndex = "101";
// Centering
div.style.left = "50%";
div.style.top = "50%";
div.style.transform = "translate(-50%,-50%)";
// Border
div.style.border = "1px solid #7c93b2";
div.style.borderRadius = "3pt";
div.style.boxShadow = "5px 5px";
//
let paragraph = document.createElement("p");
paragraph.textContent = document.getElementById(id).value;
paragraph.style.textAlign = "center";
//
let close = document.createElement("p");
close.textContent = "Close";
close.style.textAlign = "center";
close.style.backgroundColor = "#CCC";
close.style.border = "1px solid #7c93b2";
close.style.borderRadius = "5pt";
close.addEventListener("click", ()=> {
div.removeChild(paragraph);
div.removeChild(close);
document.body.removeChild(div);
});
div.appendChild(paragraph);
div.appendChild(close);
document.body.appendChild(div);
}
で

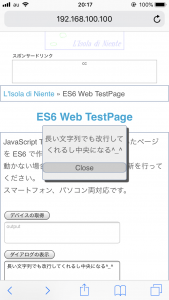
vender prefix 無しで safari, firefox, google-chrome イケる!
何も問題ない、お試しは以下に。
ES6 Web TestPage – L’Isola di Niente
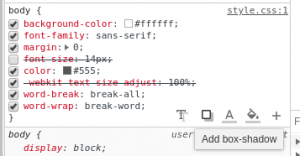
ところで google-chrome のデベロッパーツールをよく見ると。。。。。

box-shadow なんて style があるのをポップアップのおかげで知った。
いやいやツールは使ってみるものだ、早速利用しました。