GTK 4.10 は GtkStyleContext も廃止予定になっていた。
get_style_context から背景の透過にしかつかっていなかったとはいえ。
Tips ページを書き換えなきゃ、背景透過は今後どうすりゃいいんだ?
「API は GtkWidget に移した」とあるけど何をどう移したのかは説明無し。
Linux はそんなものだ、自力で色々プロパティを弄くってみる。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk, GdkPixbuf, Gdk
# Picture File
PNGFILE = 'test.png'
class Win(Gtk.ApplicationWindow):
'''
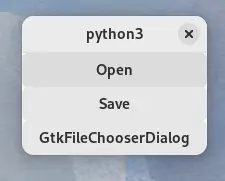
GTK4: No Decorated Window
'''
def __init__(self, a):
Gtk.ApplicationWindow.__init__(self, application=a, decorated=False)
''' Deprecated
APP_CSS = 'window { background-color: rgba(255, 255, 255, 0); }' #.encode('utf-8')
provider = Gtk.CssProvider()
provider.load_from_data(APP_CSS, -1)
context = self.get_style_context()
context.add_provider_for_display(
self.get_display(),
provider,
Gtk.STYLE_PROVIDER_PRIORITY_USER)
'''
#
# Transparent
#
print(self.get_css_classes()) #=> [background]
self.set_css_classes(['no_name'])
#
# Mouse Signal
click = Gtk.GestureClick()
#click.connect('pressed', self.on_gesture_click_pressed)
click.connect('stopped', self.on_gesture_click_stopped)
click.connect('released', self.on_gesture_cllick_released)
self.add_controller(click)
# Draw
self.pixbuf = GdkPixbuf.Pixbuf.new_from_file(PNGFILE)
da = Gtk.DrawingArea()
da.set_draw_func(self.da_draw_func)
self.set_child(da)
# Resize
self.set_default_size(self.pixbuf.get_width(), self.pixbuf.get_height())
def da_draw_func(self, da, cr, width, height):
Gdk.cairo_set_source_pixbuf(cr, self.pixbuf, 0, 0)
cr.paint()
def on_gesture_click_stopped(self, click):
'''
Mouse Move
'''
button = click.get_button()
toplevel = self.get_surface() # GdkToplevel
display = self.get_display()
seat = display.get_default_seat()
device = seat.get_pointer()
s, win_x, win_y = device.get_surface_at_position()
time = device.get_timestamp()
toplevel.begin_move(device, button, win_x, win_y, time)
def on_gesture_cllick_released(self, widget, n_press, x, y):
'''
Double Click
'''
if n_press == 2:
self.close()
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
結果 GtkWidget の css_classes を変更したいが定義がワカラン。
存在しない CSS にしたらどうなる?って適当にやったらイケてしまった。
多分正しい手段ではないので今後は解らないですけど。
他に CSS 文字列は UTF-8 にする必要がいつのまにかなくなっていたり。
いやそれは廃止されるのだからどうでもいいんですけど。
ついでに、GtkGestureClick で今頃発見。
pressed シグナルを処理すると released シグナルが発行されなくなるのですけど。
stopped シグナルなら releace も発行される、よし今度からこの方法にしよう。