こんなものを今更見つけた。
g_file_enumerate_children_async をラップしているらしい。
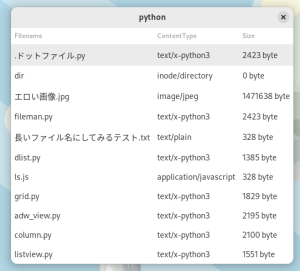
つまりコレを使えばファイルマネージャみたいな UI が簡単に作れるようだ。
しかしコレだけじゃどうやって使うのかちっともわからんぞ。
誰かサンプルコードでも書いていないか、探す。
GitHub – ToshioCP/Gtk4-tutorial: A gtk4 tutorial for beginners
おぉありがとう、なんと日本人ではないですか。
Ruby 屋さんのようですがごめん、筆者は PyGObject でやる。
ListItem.get_item で Gio.FileInfo が得られるようで。
#!/usr/bin/env python3
import gi, sys
gi.require_version('Gtk', '4.0')
gi.require_version('Adw', '1')
from gi.repository import Gtk, Gio, Adw
class Win(Gtk.ApplicationWindow):
def __init__(self, a):
# Set Adwaita Style
manager = Adw.StyleManager.get_default()
manager.set_color_scheme(Adw.ColorScheme.DEFAULT)
# init
Gtk.ApplicationWindow.__init__(self, application=a)
#
f = Gio.File.new_for_path('.')
ls = Gtk.DirectoryList(file=f, attributes='standard::name,standard::content-type,standard::size')
#
sel_model = Gtk.SingleSelection(model=ls)
#
factory1 = Gtk.SignalListItemFactory()
factory1.connect('setup', self.on_listitem_setup)
factory1.connect('bind', self.on_listitem_bind1)
#
factory2 = Gtk.SignalListItemFactory()
factory2.connect('setup', self.on_listitem_setup)
factory2.connect('bind', self.on_listitem_bind2)
#
factory3 = Gtk.SignalListItemFactory()
factory3.connect('setup', self.on_listitem_setup)
factory3.connect('bind', self.on_listitem_bind3)
#
columnview = Gtk.ColumnView(model=sel_model)
columnview.connect('activate', self.on_columnview_activate)
#
column1 = Gtk.ColumnViewColumn(title='Filename', factory=factory1)
columnview.append_column(column1)
column2 = Gtk.ColumnViewColumn(title='ContentType', factory=factory2)
columnview.append_column(column2)
column3 = Gtk.ColumnViewColumn(title='Size', factory=factory3)
columnview.append_column(column3)
#
self.set_child(columnview)
def on_listitem_setup(self, factory, item):
item.set_child(Gtk.Label(xalign=0))
def on_listitem_bind1(self, factory, item):
info = item.get_item()
label = item.get_child()
label.props.label = info.get_name()
def on_listitem_bind2(self, factory, item):
info = item.get_item()
label = item.get_child()
label.props.label = info.get_content_type()
def on_listitem_bind3(self, factory, item):
info = item.get_item()
label = item.get_child()
label.props.label = f'{info.get_size()} byte'
def on_columnview_activate(self, listview, pos):
print(1)
app = Gtk.Application()
app.connect('activate', lambda a: Win(a).present())
app.run()
イケるじゃん。
と思ったけどコレってソートはどうするんだ?
あと隠しファイル等を弾くには bind ハンドラ全部に同じ処理がいるよね。
たしかに簡単だけど実用にはチト使い辛い感じ。