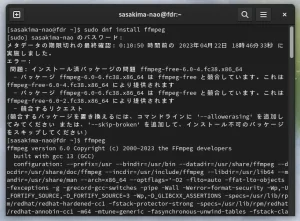
カメラの SD カードを UHS-II に、ケチらず最速 v90 な SONY TOUGH を。
プロキャプチャの書き込み速度はたしかに半分以下にはなったけど。
待たされるという感覚は変わらないな、期待がデカすぎただけなんですが。
Macbook を M1 にした時みたいな衝撃的速度 UP は流石に無理か。
ところで、Macbook と併用、というかメイン PC の Fedora デスクトップ。
現状 B250 マザーに Skylake i5 という古い構成のままです。
RAW 現像や動画の切り貼りは全部 M1 Macbook でやっているし。
プログラミングはコンパイル不要のスクリプト言語ばかりだし。
なので CPU パワーは全然いらない、今でもパワーありすぎなくらい。
ただただ、4K や H.265 の動画再生がガクガクなんですよ。
こんなに普及してくるとさすがになんとかしなければとなって。
いっそマシンを新調するか、でもだからパワーはいらないんだよ。
グラボを付けるか、でも構成が古すぎて何が付くのかよくわからん。
で、色々調べていたらこんな記事が。
Intelの新メインストリーム“Kabylake”はどう変わった?「Core i7-7700K」速攻チェック – エルミタージュ秋葉原
Kabylake に換装なら内臓グラフィックのままで解決できるみたい。
マザーが B250 なのでそのまんま入れ替えできるはず。
Kabylake の中古は i7 でも一万円台、グラボを買うより安い。
よしとりあえず近場のハードオフへいってみよう。
普通に中古の KabyLake が売っていました。
i5 7500 で 8800 円か、パワーが今と同じだけどまあコレでいいか。
CPU ファンについた 8 年分のホコリを掃除して換装。
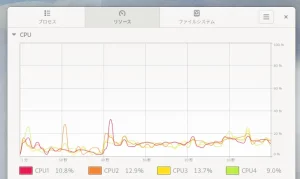
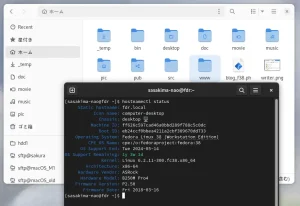
4K の H.265 を再生してコレです、なめらかに再生して嘘みたい。
Skylake の時はコアが代わりばんこで天井張り付き状態だったのに。
mpv の gpu-hq を有効にしても同じ感じ、違いはよくわからんけど。
よし一万円以下で解決、まだまだこの古いマシンでイケますよ。
Fedora という Linux を愛用していて良かった。
いやまさか 6 年前の CPU を中古で買う日がくるなんて思わなかった。
金をかけたくない理由なんだけど次は Mac mini にするかもしれないから。
Fedora のほうをノートに、つまり今の Macbook 併用と逆にしようかと。
大画面が必要なのは Mac のほうだもの、ただストレージが面倒になるのが癌。
まだどう転ぶか決まっていないのでしばらくこのまま延命。
というか CPU 選択で検索するとゲームの話ばかりで。
パソコンでゲームなんて休日は家にずっといる輩しかやらないだろ。