おいおい、Atom の Script パッケージって…
Script はシバンを書かなければパスを通した node.js で実行するようです。
シバンを osascript に指定してもパラメーターは node.js 用のまま。
どういうことだってばよ。
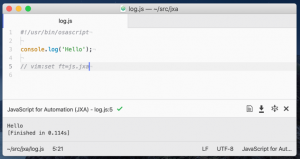
右下にある言語の所をクリックし
JavaScript for Automamation (jxa)
を選択すれば osascript 用のパラメーターになるようです。
こんなのを毎回やるのなんて面倒臭いぞ。
ということで vim-modeline を使うことにする。
#!/usr/bin/osascript
console.log('Hello');
// vim:set ft=js.jxa
vim 屋は最終行に書いている場合が多いので合わせてみた。
Atom のみならこの表記でいい、本家 vim を併用している人は困るかも。
書き込んだ後に開き直すか option+control+V を押す。
問題なく JXA で起動できるようになります。
普通にシバンどおりに実行してくれたほうが嬉しいのに。
ところで node.js なんだけど。
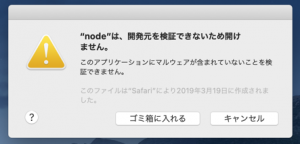
普通にダウンロードしテキトーに置いた奴は起動できなくなっていた。
上記は以前試した graalvm に入っていた奴なんだけどね。
Gatekeeper がどんどん厳しくなるなぁ。
正式な手段でインストールしないと全部弾かれるようになったみたい。
macOS Catalinaでnode.jsをインストール – Qiita
node.jsのversionを管理するためにnodebrewを利用する – Qiita
curl -L git.io/nodebrew | perl - setup
を実行すると ~/.nodebrew が作られる。
筆者は zsh に変更したので ~/.zshrc にパスを書き込む。
しかし mac 屋は何故ドットコマンドではなく source を使うのか?
. ~/.zshrc
コレを書いた時点の LTS は 10.16.3 である。
# ~/.nodebrew/src にバイナリでダウンロード # ~/.nodebrew/node に展開 nodebrew install-binary v10.16.3 # ~/.nodebrew/current のリンク先を指定先に変更する # ~/.nodebrew/current/bin に nodebrew 自体のリンクを貼る nodebrew use v10.16.3
全部 $HOME 以下に展開されるけど問題なく使えるようになった。
Gatekeeper の仕組みがイマイチわからないな。