二年近く前のネタだけどこんなのを見つけた。
世界が熱狂する「100万のタマゴ」アプリ 日本の個人開発者のアプリが620万DLを達成 | 【EXドロイド(エックスドロイド)】
これならスマートフォン向け Web アプリで作れそう。
しかしパソコン対応なんかにしたらネクラでキモチワルイ奴がスクリプトでアッサリ百万突破してドヤッ!てやるのが目に見える…
まあそれは別の話として。
ゲーム再開用に行うタップ回数の保持は当然ローカルストレージとなるわけで。
スマートフォンのブラウザなら必ず実装しているので使わない手はない。
問題はそのストレージ内と変数値の同期をいつどう行うか。
ページを閉じた時を検知して変数の整数値を保存が一番確実なのだが
window.onbeforeunload – Web API インターフェイス | MDN
これ iPhone で使えなかった。
サイトの後処理にはonpagehideを使う – 読み書きプログラミング ブログ
onpagehide じゃ環境依存になってしまうようだ。
やはり値変更毎に localStorage へ保存するしか確実な手段は無さそう。
しかし[ピアノ打ち]とかされた場合にストレージへの同期は追い付くのかな?
iOSのlocalStorageは非同期でディスクに保存されるっぽい – Qiita
なんてページを発見。
自動的に非同期になるなら何も問題無さそう、コードを書いて実験だ。
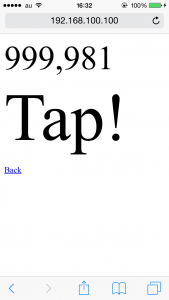
毎度のようにスマートフォンかエミュレートでしか動きません。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>タップした数を記憶する</title>
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<style>
body {
-webkit-text-size-adjust: 100%;
}
</style>
<script type="text/javascript"><!--
var count = 0;
var writeText = function() {
var num = 1000000 - count;
var out = String(num).replace( /(\d)(?=(\d\d\d)+(?!\d))/g, '$1,' );
document.getElementById("ID_TEXT").innerHTML = out;
}
// Event Handler
var onTouchEnd = function() {
if (count < 1000000) {
count += 1;
localStorage.setItem("count", count);
writeText();
}
}
// Connect
var init = function() {
if (window.TouchEvent) {
var tap = document.getElementById("ID_TAP");
tap.addEventListener("touchend",onTouchEnd);
}
/* can not iPhone
window.onbeforeunload = function(e) {
localStorage.setItem("count", count);
return null;
);*/
if (localStorage.getItem("count") != null) {
count = Number(localStorage.getItem("count"));
};
writeText();
}
//-->
</script>
</head>
<body onLoad="init()">
<div id="ID_TEXT" style="font-size:48pt">1,000,000</div>
<div id="ID_TAP" style="font-size:96pt">Tap!</div>
<p><a href=".">Back</a></p>
</body>
</html>
これだけだと本当につまらないアプリです。
卵がちょっぴりづつ割れていくみたいな演出があると先が気になるってことか。
メモしとこ。