そういえば Ubuntu 11.10 で大半のアプリが GTK+ 3 化されてるのに
私の作った Tips ページは gconf のままだった。
Fedora についても後でまとめると書いたまま放置状態ではや半年。
てゆーか本サイトをまったく更新していない…
ということで Tips ページを適当に変更することにした。
そういえば Ubuntu のボタン右寄せはどう変わったのかな?
と思って試したら以前と同じ gconf のまんまじゃねーか!
OS レベルで gconf と gsettings が混在かよ、信じられない…
しかたがないので Fedora の gsettings ページに少し追記してリンクだけにした。
どうでもいいけど gnome-tweak-tool 大人気だね。
dconf-editor の機能限定版でしかないのに何故そんなのを使うんだろう?
Gedit のページに Gedit3 プラグインの作り方を前より詳しく書いたつもり。
けど日本語で検索しても自作した人が増えた気配はまったく無い…
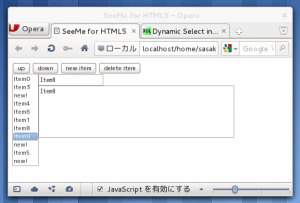
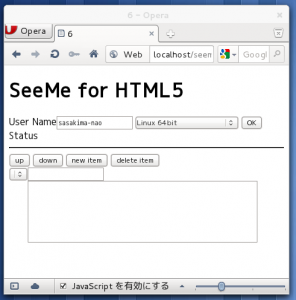
スクショの為に作り直ししてみて気がついたけど __init__() 初期化が有効に切り替えする毎に行われるようになっていた。
作り直してよかった、嘘を書くところだったわい。
ついでに Linux ページだけ HTML5 化!
Linux なら問題ない、Windows だと IE6 の可能性があるのが怖い。
IE6 を抹殺するには XP のサポート終了しか手段が無いのに世間は…
Gedit と Nautilus ページを分離して凄く更新したように見せかける。
そんなこんなで、あまり追記することが無かった。
Fedora 16 が出たらまた何か見つけよう。
以上 Tips ページ更新のお知らせのみでした。
しかし Unity なんて本当に使っている人いるのか?
ランチャの右クリックメニューから多重起動が選択できない、ビックリした。
GNOME 3 なら右クリックメニューでも Ctrl + クリックでも多重起動できるのに。
Alt+F2 でわざわざ Dash が開く、というか Tab キー保管が Alt+F2 からではできないなんてマジで信じられない…
naut まで打ち込んで Tab キーを叩くと nautilus まで保管されるみたいな機能ですよ。
Linux 屋でコレを使わない人なんて絶対にいないと思うのだが…
マウスでもキーボードでも不満、タブレット専用 OS かよみたいな。
Aero も GNOME3 もすぐに慣れたけど Unity には殺意しか感じないよ。