Javascript tips – 連想配列(ハッシュ)の要素取得
あれ、JavaScript の配列って普通に for in が使えたの?
Python 等と違ってキーが戻るってことなのね。
てっきりメソッド列挙しかできないと思いこんでいた。
ちと Gjs で試してみるか。
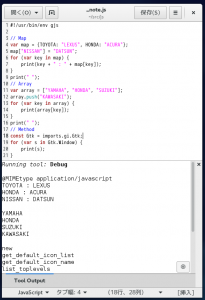
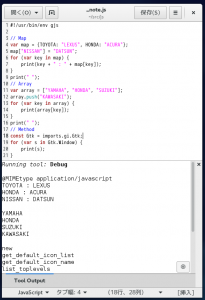
#!/usr/bin/env gjs
// Map
var map = {TOYOTA: "LEXUS", HONDA: "ACURA"};
map["NISSAN"] = "DATSUN";
for (var key in map) {
print(key + " : " + map[key]);
}
print(" ");
// Array
var array = ["YAMAHA", "HONDA", "SUZUKI"];
array.push("KAWASAKI");
for (var key in array) {
print(array[key]);
}
print(" ");
// Method
const Gtk = imports.gi.Gtk;
for (var s in Gtk.Window) {
print(s);
}

うん Gjs でも問題無し、仕様のようだ。
forEach でも結果は同じだけどコッチのほうが違和感が少なくていい。
Array.forEach – JavaScript | MDN
Map.prototype.forEach() – JavaScript | MDN
ということで、JavaScript でコンボボックスを作る。
スマートフォンを考慮すると ListBox は使いたくない。
<form>
<select>
<option>KAWASAKI
<option>SUZUKI
</select>
</form>
実際の運用ではこういう HTML に直書きなんてほぼありえない。
データベースやファイルから読み込んで割り当てていくわけでして。
多分 Java か PHP で動的にタグを追加していくのが主流だと思う。
というか IE というゴミがさ。
それについては企業向けな人達にまかせてと。
IE をガン無視、スマートフォンはバッチリなサンプルコード。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<title>コンボボックスを使う</title>
<style>
body {
font-family: sans-serif;
/*margin: 0;*/
-webkit-text-size-adjust: 100%; /* iPhone */
}
</style>
<script type="text/javascript"><!--
const truck = {
"大好きな 4t トラックを選んでください": "未選択",
"ISUZU": "フォワード",
"FUSO": "ファイター",
"TOYOTA": "トヨエース",
"HINO": "レンジャー"
};
var init = function() {
var combobox = document.getElementById("ID_COMBOBOX");
combobox.onchange = function() {
var item = combobox.options[combobox.selectedIndex].value;
var text = document.getElementById("ID_TEXT");
text.innerHTML = item + " です";
};
for (var key in truck) {
combobox.appendChild(new Option(key, truck[key]));
};
}
//-->
</script>
</head>
<body onLoad="init()">
<form>
<select id="ID_COMBOBOX">
</select>
</form>
<p id="ID_TEXT">未選択</p>
<p><a href=".">Back</a></p>
</body>
</html>
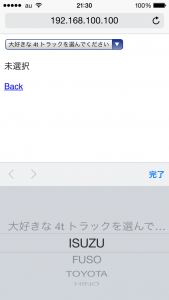
コンボボックスを使う
連想配列を利用して動的にコンボボックスに追加してみました。
こうしておくと追加や並べ替えをしたくなった時に便利。
珍しくパソコンブラウザでも動くよ、IE は知らない。
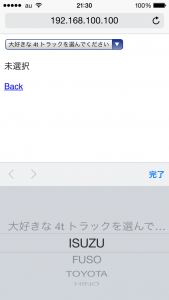
ところで iPhone でコンボボックスを使うとこうなります。

小さい画面でも使い易いように工夫してますね。
wonder なんとかは小さいボタンに耐えられず削除しました。