glib ネタが尽きてきたので久々に HTML5 で。
モバイル Yahoo なんかで使われている等間隔テーブルが使いたい。
企業のモバイルサイトでよくヘッダに使われています。
つい FlexBox と思ってしまいますが素直にテーブルでいいようです。
display: table; table-layout: fixed;
子要素は table-cell 指定で普通の table タグと同様に扱える。
むしろ table タグより簡単でした。
細かい解説は既に星の数ほど解説サイトがあるので省略。
今回はコチラを参考にしました。
横一列に並ぶ複数要素を均等幅で配置する | NAKAZI LAB.(ナカジラボ)
まあ相変わらずスマートフォンを考慮していない所が多いですが。
とにかく iPhone Safari 対策を入れて実験。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- for Smart Phone -->
<meta name="viewport" content="
width=device-width,
initial-scale=1.0,
minimum-scale=1.0,
maximum-scale=1.0,
user-scalable=no" />
<title>等間隔ヘッダ</title>
<style>
body {
font-family: sans-serif;
margin: 0;
-webkit-text-size-adjust: 100%; /* iPhone */
}
.header {
display: table;
table-layout: fixed;
width: 100%;
margin: 0;
}
.header > div {
display: table-cell;
margin: 0;
background-color: #0066ff;
border-right: 1px solid rgba(0, 255, 255, 0.5);
}
.header > div a {
display: block;
text-align: center;
padding: 0.5em;
text-decoration: none;
color: #ffffff;
}
</style>
</head>
<body>
<div class="header">
<div><a href="1.html">Top</a></div>
<div><a href="2.html">Page2</a></div>
<div><a href="3.html">Page3</a></div>
<div><a href="4.html">a</a></div>
<div><a href="5.html">About</a></div>
</div>
<pre>
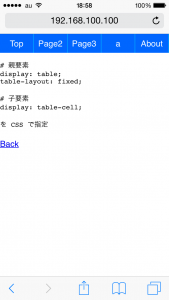
# 親要素
display: table;
table-layout: fixed;
# 子要素
display: table-cell;
を CSS で指定
</pre>
<p><a href=".">Back</a></p>
</body>
</html>
狙ったとおりの等間隔配置になりました。
Chrome, Firefox ならブラウザをリサイズ、スマートフォンなら横向きにして。
リサイズしても等間隔が維持で幅いっぱいになるのが確認できると思う。
ぶっちゃけこのサイズが iPhone5S で普通にタップできる最小限です。
というのも、ウチ姫からいいかげん別ゲーに乗り換えようと。
wonder4world ってのが iPhone 版で出たばかりらしいので試すと。
閉じるボタンが全然タップできなくてイライラする!
この開発者達は本当に iPhone で操作性を確認したのか?
ゲーム自体も他にどこにでもある…
小さいボタンはマウスだったから成立していたんだよ。
メニューバーやツリービューも同様、タッチパネルで使えない。
だから Windows も GNOME も取っ払う方向に動いているわけで。
まさかスマホゲーでこんな小さなボタンを見るとは思わなかった。
とにかく皆様、もっとスマートフォンを考慮しましょう。