筆者の blog ネタは最近 JavaScript ばかり。
なのに自作アプリの comipoli は Python3 製というのは変だ。
と随分前から思っていたけど、やはり Gjs で作り替えしようと考えた。
PyGObject 製だったのは zipfile モジュールを使っていたからで。
Gjs で作り替えとなるとその代替を考えないと。
cbr で unrar を使っているように unzip を使えばいいだけ、なんだけど。
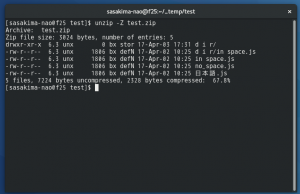
unzip -Z FILENAME
コマンドでアーカイブの詳細は得られる。
最後の半角空白以降を抜き出せばいいかな。
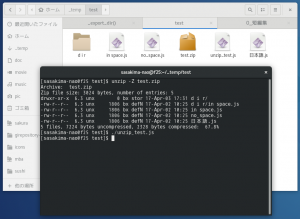
いやまて、ファイル名に半角空白があった場合はどうなる?
ちゃっと実験用アーカイブを作って実験。
そうなるか、最後の半角空白という手は使えない。
色々試したけど 53 文字以降を取り出せば手持ちファイルは全部イケるようだ。
バージョンによって変わるかもだが、ISF 区切りの 9 番目以降という手もあるし。
ファイルは – で始まっているからコレの見分けは簡単だね。
unzip コマンドの最後に抜き出すファイル名を書けばソレを展開してくれる。
ということでこんなサンプルコードになりました。
#!/usr/bin/gjs
const GLib = imports.gi.GLib;
const Gio = imports.gi.Gio;
const archive = "test.zip";
let sp = Gio.Subprocess.new(["unzip", "-Z", archive], Gio.SubprocessFlags.STDOUT_PIPE);
let istream = sp.get_stdout_pipe();
let dstream = new Gio.DataInputStream({
base_stream: istream
});
dstream.read_line_async(GLib.PRIORITY_DEFAULT, null, async_callback);
function async_callback(source_object, ares) {
let [line, len] = source_object.read_line_finish_utf8(ares);
if (line == null) {
mainloop.quit();
} else {
if (line.startsWith('-')) {
let name = line.slice(53);
if (GLib.Regex.match_simple("\.js$", name, GLib.RegexCompileFlags.CASELESS, 0)) {
Gio.Subprocess.new(["unzip", archive, name], Gio.SubprocessFlags.STDOUT_SILENCE);
}
}
source_object.read_line_async(GLib.PRIORITY_DEFAULT, null, async_callback);
}
}
let mainloop = new GLib.MainLoop(null, false);
mainloop.run();
read_line_async はメインループが必要だから面倒臭いなぁ。
for で回したほうが簡単だけど非同期にしたかったので。
GMainLoop はプロパティが無いのでこの引数指定にするらしい。
てゆーか、やっと上手くいったぞ。
実は随分前から試していて上手くいかなかっただけなんですけど。