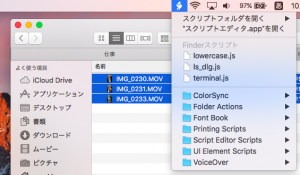
以前 JXA で Finder から選択項目を得られればどうにでもできる。
なんて書いたけどそのどうにかする方法を書いていない。
ということで選択ファイルを全部小文字にする手段でも。
Macでファイル名を小文字から大文字に一発で変換する ? 静岡県湖西市南台のECサイト制作会社
いや、これじゃカレントディレクトリ全部になっちゃう。
Terminal.app で開き直すのも面倒だし。
【Mac】Automatorを使って画像のファイル名を連番付きに変更する方法 | コトノバ
Automator にはこんなのがあるのか。
指定がごちゃごちゃして余計に面倒臭いと思うんですけど。
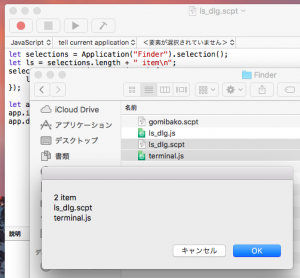
JXA で拡張ならこんなに簡単。
#!/usr/bin/osascript
let selections = Application("Finder").selection();
selections.forEach(function(item) {
// Get Property
let s = item.name();
// Set Property
item.name = s.toLowerCase();
});
後は小文字にしたいファイルを選択して。
JXA のプロパティは括弧で getter、括弧無しなら setter になるようだ。
何か変だけどそういうもんだと思うしかない。
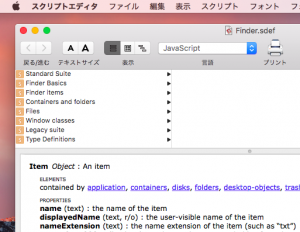
それとヘルプで r/o となっているところはリードオンリー。
文字列変換は JavaScript そのまんま。
ただし alert, prompt とかは Application から作る。
Batch File Rename Script ? GitHub
cookbook はわざと難解に書いているとしか思えないのは気のせい?