Comipoli を PyGObject から Gjs に変更すると以前書いた。
実際に作っているんだけど困った、遅すぎる…
もしかして Gjs って遅いの?
いや単に zipfile モジュールが早いだけかも、実験だ。
zipfile を使うから当然 Python で。
blog で Python を書くのは久々のような。
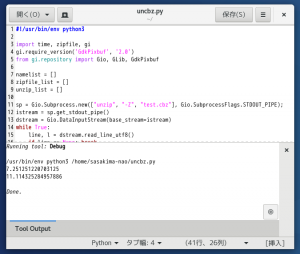
#!/usr/bin/env python3
import time, zipfile, gi
gi.require_version('GdkPixbuf', '2.0')
from gi.repository import Gio, GLib, GdkPixbuf
namelist = []
zipfile_list = []
unzip_list = []
sp = Gio.Subprocess.new(["unzip", "-Z", "test.cbz"], Gio.SubprocessFlags.STDOUT_PIPE);
istream = sp.get_stdout_pipe()
dstream = Gio.DataInputStream(base_stream=istream)
while True:
line, l = dstream.read_line_utf8()
if line == None: break
if line.startswith('-'):
name = line[53:]
if GLib.Regex.match_simple("\.(jpe?g|png|gif)$", name, GLib.RegexCompileFlags.CASELESS, 0):
namelist.append(name)
# zipfile speed
now = time.time()
for name in namelist:
with zipfile.ZipFile("test.cbz") as o:
data = o.read(name)
stream = Gio.MemoryInputStream.new_from_data(data)
p = GdkPixbuf.Pixbuf.new_from_stream(stream)
zipfile_list.append(p)
stream.close()
print(time.time() - now)
# unzip command speed
now2 = time.time()
for name in namelist:
sp = Gio.Subprocess.new(["unzip", "-p", "test.cbz", name], Gio.SubprocessFlags.STDOUT_PIPE)
stream = sp.get_stdout_pipe()
p = GdkPixbuf.Pixbuf.new_from_stream(stream, None);
unzip_list.append(p)
stream.close()
print(time.time() - now2)
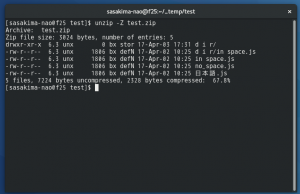
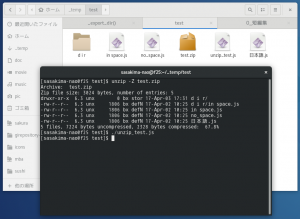
少し大きめの cbz を用意して。
やはり zipfile モジュールのほうが少し展開が早いんだね。
いや、Gjs で作りかえた Comipoli の遅さはこんなレベルじゃないんだが。
ぶっちゃけ二倍くらい表示に時間が掛かる、とても出せるシロモノではない。
やっぱり Gjs が遅いのかも。
Gjs で同様なサンプルをと思ったけど time.time() の代替は何だ?
g_timer_new とかってバインドされていないのね、GDateTime あたりかな。
それとも他に原因があるかもしれないし、今日はここまで。
ただ Gjs への書き換えをやったおかげで beta12 で多重展開していたのを見つけた。
修正したらスゲェ速くなったので PyGObject のまま beta13 公開。
たまにはこうやって丸ごと書き換えるといいこともあるもんだ。