Sublime Text プラグインについて日本語の解りやすいトコ無いなぁ。
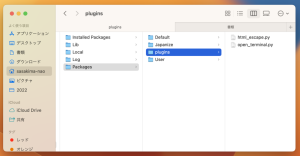
試してみたら Packages/*/ 以下にある *.py は全部勝手に読み込むや。
つまり自作するならコレでいい、ディレクトリ名は何でもいい。
ショートカットで実行するには sublime-keymap に書き込む。
配布するなら個別ディレクトリにして OS 別キー割り当てが可能らしい。
Hoge/ - Default (Linux).sublime-keymap - Default (OSX).sublime-keymap - Default (Windows).sublime-keymap - hoge.py
command(super) と Ctrl を変えるだけなんだろうけどね。
スニペットファイルは User 以下に置く。
PHP に定義は text.html.php でイケた。
<snippet>
<content><![CDATA[
<pre class="brush: ${1:py}">$0</pre>
]]></content>
<tabTrigger>prep</tabTrigger>
<scope>text.html.php</scope>
</snippet>
ファイル名はなんでも良くて sublime-snippet の拡張子を付ける。
一つにつき一ファイルにしないと読み込みしてくれないようです。
トリガーで流し込むスニペットはこうやってファイルを作る。
ショートカットで流し込むスニペットは sublime-keymap に直接書く。
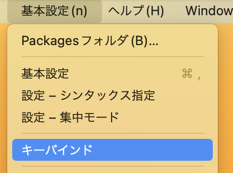
Default (OSX).sublime-keymap は上記メニューで勝手に作られる。
ちなみに一番上のメニューから Packages ディレクトリは開ける。
[
{ "keys": ["f5"], "command": "build" },
{ "keys": ["alt+up"], "command": "swap_line_up" },
{ "keys": ["alt+down"], "command": "swap_line_down" },
{ "keys": ["super+alt+down"], "command": "duplicate_line" },
// My Plugin
{ "keys": ["super+ctrl+t"], "command": "open_terminal" },
{ "keys": ["super+ctrl+e"], "command": "html_escape" },
// My Snippets
{
"keys": ["super+ctrl+]"],
"command": "insert_snippet",
"args": {"contents": "<br />"}
},
{
"keys": ["super+ctrl+r"],
"command": "insert_snippet",
"args": {"contents": "<span style=\"color: ${1:red}\">$TM_SELECTED_TEXT</span>$0"}
}
]
スニペットは変数も使えます。
記法も Gedit や Atom と同じだから迷うことは無いでしょう。
最後にキー割り当てはなるべくデフォルトのまま、ということに。
command+n が新規タブなのは受け入れることにします。
Gedit が Ctrl+T だという理由で command+t に変えていたんだけど。
Atom のデフォルトもそうだったし慣れておかないと後で困りそうなので。
同じ理由で command+h を置換に割り当てるのもヤメに。
command+option+f のほうが直感的なんだけど Gedit での手癖が。
command+h はどう考えても非表示でないとおかしい、手癖より統一を。
どうしても譲れない 4 つだけは変更させていただきます。
ということでアッサリ乗り換え作業が終わりました。
Sublime Text ってこんなに凄かったのか、知らなかった。
ということで購入、$70 じゃなくて $99 だった。
こんな素晴らしいアプリを作ってくれた感謝を込めて。