Fedora 36 には adwaita-1-demo が最初から入っていると以前書いた。
GTK Demo(gtk4-demo) は gnome-softwere から入手できるので入れてみる。
なんか勝手に 4 ヶも入ってしまったけどまあいい。
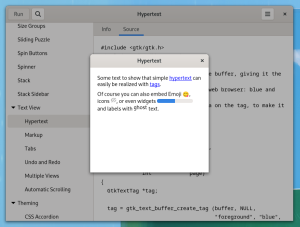
こっちはソースが直接見られるので解りやすいですね。
TextView は文字列中に Widget を入れることができるのか。
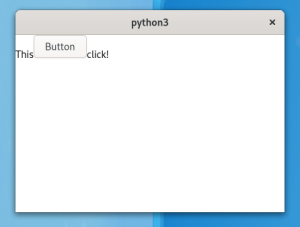
よし PyGObject でやってみよう。
#!/usr/bin/env python3
import gi
gi.require_version('Gtk', '4.0')
from gi.repository import Gtk
class Win(Gtk.ApplicationWindow):
'''
GTK4: TextView in Button
'''
def __init__(self, a):
Gtk.ApplicationWindow.__init__(self, application=a)
# Button
button = Gtk.Button(label='Button')
button.connect('clicked', self.on_button_clicked)
# TextView
self.view = Gtk.TextView()
buf = self.view.get_buffer()
it = buf.get_start_iter()
buf.insert(it, 'This')
anchor = buf.create_child_anchor(it)
self.view.add_child_at_anchor(button, anchor)
buf.insert(it, 'click!')
# pack
sw = Gtk.ScrolledWindow()
sw.set_child(self.view)
self.set_child(sw)
self.set_default_size(400, 300)
def on_button_clicked(self, button):
with open(__file__) as f:
s = f.read()
self.view.props.buffer.set_text(s)
def app_activate(a):
w = Win(a)
w.present()
app = Gtk.Application()
app.connect('activate', app_activate)
app.run()
マジでできた、必要性は疑問だけど。
他 tag の利用方法なんかもコレで解るね。
GTK4 はこんな感じで勉強すればいいと思います。
ところで SVG エディタなんだけど。
Vectornator という Mac のアプリを使うことにしました。
M1 Mac なのに Raw 現像専用じゃもったいない。