JXA で筆者が知りたいことを全部やっている人がいた!
文字列のメソッドが…完全に Ruby 屋だwww
と思ったら日本人だった。
もう JXA についてはアチラをごらんください。
一つだけ注意、数値のフォーマットなんだけど。
#!/usr/bin/osascript
// connect
let nsStr = $("合体").stringByAppendingString($("します"));
console.log(nsStr.js);
// format: NSString
nsStr = $.NSString.stringWithFormat($("%@ %@"), $("フォーマット"), $("します"));
console.log(nsStr.js);
// format: JavaScript Number
let num = 3+5;
//nsStr = $.NSString.stringWithFormat($("num: %d"), num); //=> 2135
//nsStr = $.NSString.stringWithFormat($("num: %@"), $(8.toString())); // Error
nsStr = $.NSString.stringWithFormat($("num: %@"), $(num.toString()));
console.log(nsStr.js);
%d がなんでこうなるネン!
理由はもっと JavaScript に詳しい人が教えてくれるだろう、俺は知らん。
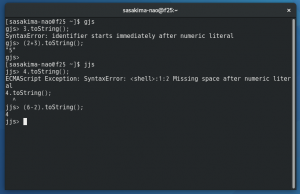
てか直接 [数値.toString()] ってできないんだね。
詳しい人は何を今更なんだろうけど。
V8, SpiderMonkey, Nashorn も当然のように全部駄目だった。
エンジンを作っている所はバラバラでも仕様は統一されているって素晴らしい。