Web アプリケーションを使っている人は多い。
タブレットではアイコン化して普通のアプリのように使えて便利。
実は GNOME 3.14 では既に同様に使えるようです。
ただタッチパネルデバイスの OS が自由にならないと宝の持ち腐れ…
は置いておいて、パソコンでも使える範囲で使う方法を。
Google Chrome は書くまでもない。
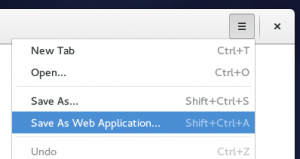
epiphany も可能。
Fedora はメニューには無いけどコマンドで起動できます。
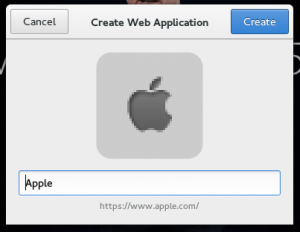
判り易い所で epiphany にて apple 公式サイトで試してみます。
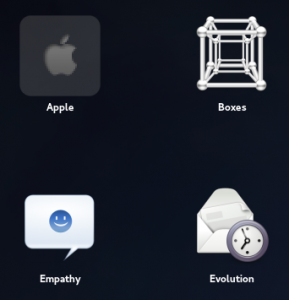
apple-touch-icon ?も普通に取得してメニューになりました。
起動してみます、最大化でサイトが表示されたはずです。
どうやら epiphany で作るものは完全にタブレット向け。
メニューに追加されたのでつまり desktop ファイルが作られた。
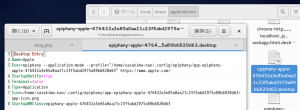
desktop ファイルはどんな内容になっているのかを確認。
~/.local/share/applications にあるはず。
何故かシンボリックリンクになっているけど気にしない。
Exec キーを見てのとおり epiphany のサブセットで動かすようだ。
epiphany レンダリングエンジンは WebKit なので問題無し。
JavaScript エンジンが Seed であることがチョッピリ懸念。
Google Chrome で作るとウインドウになるのが解る。
コチラの Exec はもちろん Chrome になっている。
V8 でないとうまくいかない場合はこちらを利用しよう。
つまるところ。
WebApplication といっても desktop ファイルを作っているだけ。
apple-touch-icon は流石にダウンロードして適用のようです。
コレらを全部削除して再度ログインすればキレイサッパリ。
いや、epiphany で作ると gnome-softwere に登録されるけど。
[削除]を押しても上手くいかない、流石にこれはバグだよな。
しかし、パソコンならブックマークで充分なんですけど。
タブレットで普通に Linux を使う日がきたら多分便利yo!