グラフィックコンテキストの色はもっと簡単に変更できた
set_rgb_fg_color(gtk.gdk.color_parse("red"))
で expose-event の中でも CPU 負荷もなくアッサリ変更できる。
GTK+ はデフォルトがダブルバッファリングなのでチラツキも全然無い。
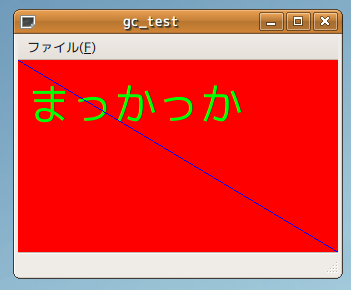
チビッと試しに書いてみた。
#!/usr/bin/env python
#-*- coding:utf-8 -*-
import gtk
import pango
ui_str = """<ui>
<menubar name="MenuBar">
<menu action="File">
<menuitem action="quit"/>
</menu>
</menubar>
</ui>"""
class GC_Test(gtk.Window):
"""
GC で色々な表示を試してみる
Font を変更するには pango を使う必要があるのね
"""
def __init__(self):
# お約束
gtk.Window.__init__(self)
# GtkUIManager 作成
uimanager = gtk.UIManager()
# GtkAccelGroup を取り出し self にて突っ込む
accelgroup = uimanager.get_accel_group()
self.add_accel_group(accelgroup)
# GtkActionGroup 作成
actiongroup = gtk.ActionGroup("nandemoii")
# GtkActionEntry の list を作成して GtkUIManager に突っ込む
e = [("quit", gtk.STOCK_QUIT, "終了(_Q)", "<Control>Q", "さいなら", self.on_quit),
("File", None, "ファイル(_F)") ]
actiongroup.add_actions(e)
# GtkUIManager の更新
uimanager.insert_action_group(actiongroup, 0)
uimanager.add_ui_from_string(ui_str)
# メニューを取り出す
menubar = uimanager.get_widget("/MenuBar")
# パッキング
statusbar = gtk.Statusbar()
drawingarea = gtk.DrawingArea()
#
# ダブルバッファリング無効状態にしたいならココを有効にしてね
#drawingarea.unset_flags(gtk.DOUBLE_BUFFERED)
#
# WM_PAINT のようなものを発生させる
drawingarea.connect("expose-event", self.on_drawingarea_expose)
# パッキング
vbox = gtk.VBox()
vbox.pack_start(menubar, False)
vbox.pack_start(drawingarea)
vbox.pack_end(statusbar, False)
self.add(vbox)
# いつもの処理
self.set_title("gc_test")
self.connect("delete-event", self.on_quit)
self.resize(320,240)
self.show_all()
def on_quit(self, widget, event=None):
gtk.main_quit()
def on_drawingarea_expose(self, widget, event=None):
# グラフィック・コンテキストを得る
gc = widget.style.fg_gc[gtk.STATE_NORMAL]
# 赤くする
gc.set_rgb_fg_color(gtk.gdk.color_parse("red"))
# 自分のサイズ取得
d_width = widget.allocation.width
d_height = widget.allocation.height
# 塗りつぶす
widget.window.draw_rectangle(gc, True, 0, 0, d_width, d_height)
# 緑色にする
gc.set_rgb_fg_color(gtk.gdk.color_parse("green"))
# Font を大きくして文字列描写
font_desc = pango.FontDescription('Monospace 32')
layout = widget.create_pango_layout ("まっかっか")
layout.set_font_description(font_desc)
widget.window.draw_layout(gc, 10, 20, layout)
# 青色にする
gc.set_rgb_fg_color(gtk.gdk.color_parse("blue"))
# 線
widget.window.draw_line(gc, 0, 0, d_width, d_height)
if __name__ == "__main__":
w = GC_Test()
gtk.main()

これでどこをどう書けばどういう表示になるか簡単に解る…と思う。
2D にしてグリグリウインドウサイズを変更するとチラツキが無いのも理解できる。
ダブルバッファリングを無効にする方法もついでに。
PyGtk って何でもやれて面白いですよ。
今月も mono が多い…そんなに Linux で C# なんかやりたいの?
キッカケだけならそれでいいけど、私がそうだったし。